前言
今天分享一个开源的网页版的图片格式处理工具reubah,可以将图片转换成常见的格式,本文将指导你如何在 VPS 或飞牛云上使用 Docker 搭建 reubah-实现一个简单的图片格式转换操作。
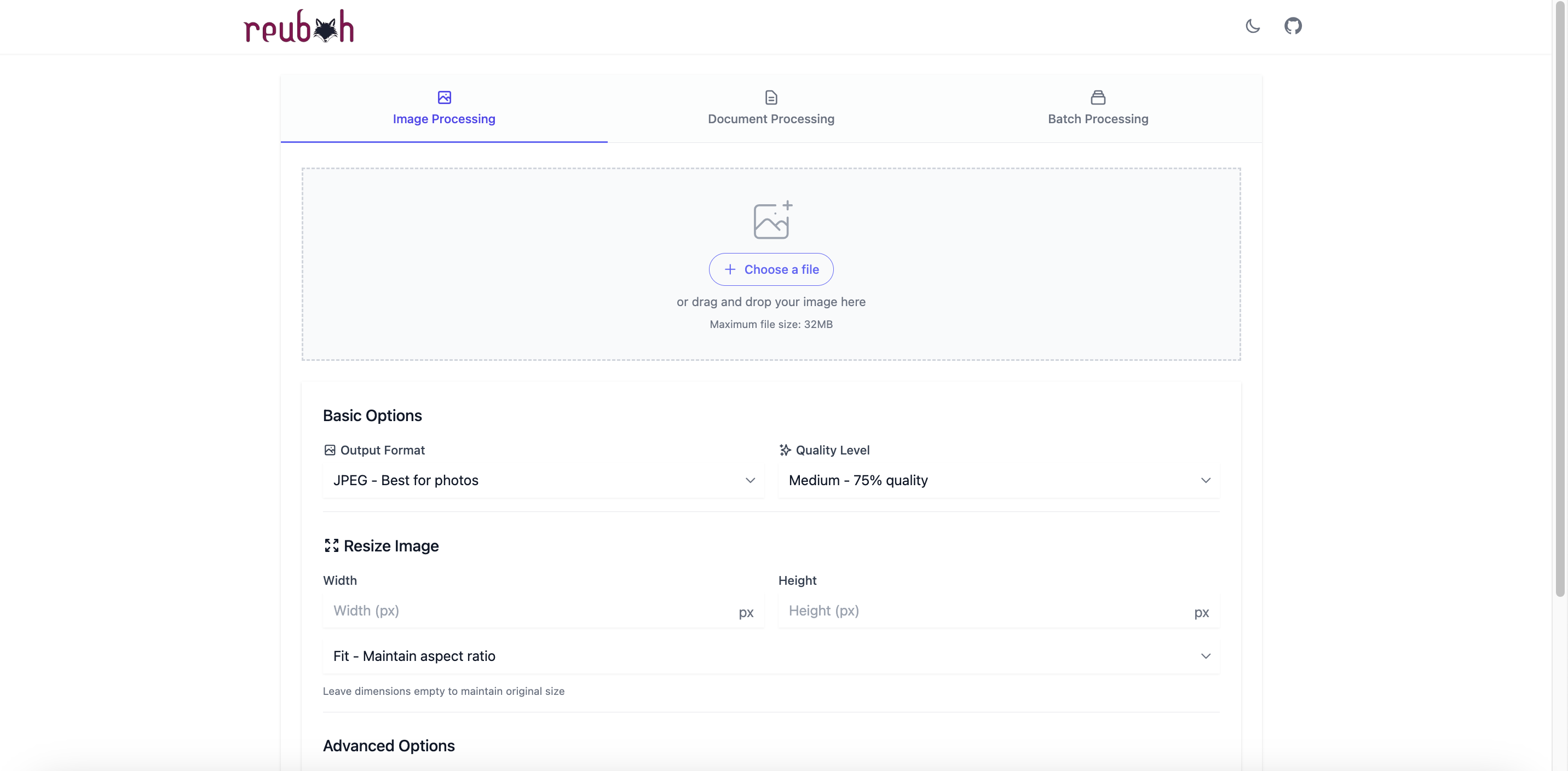
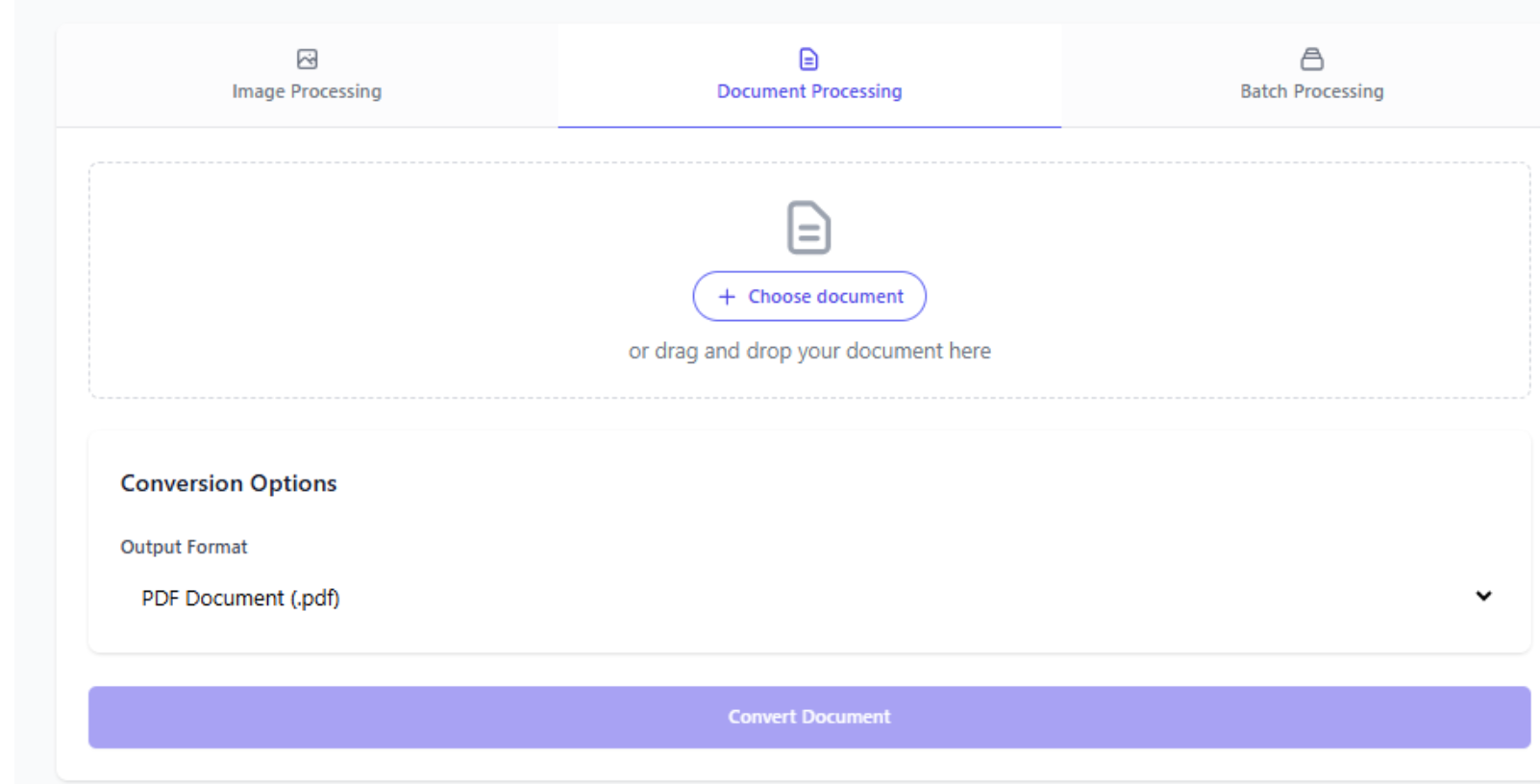
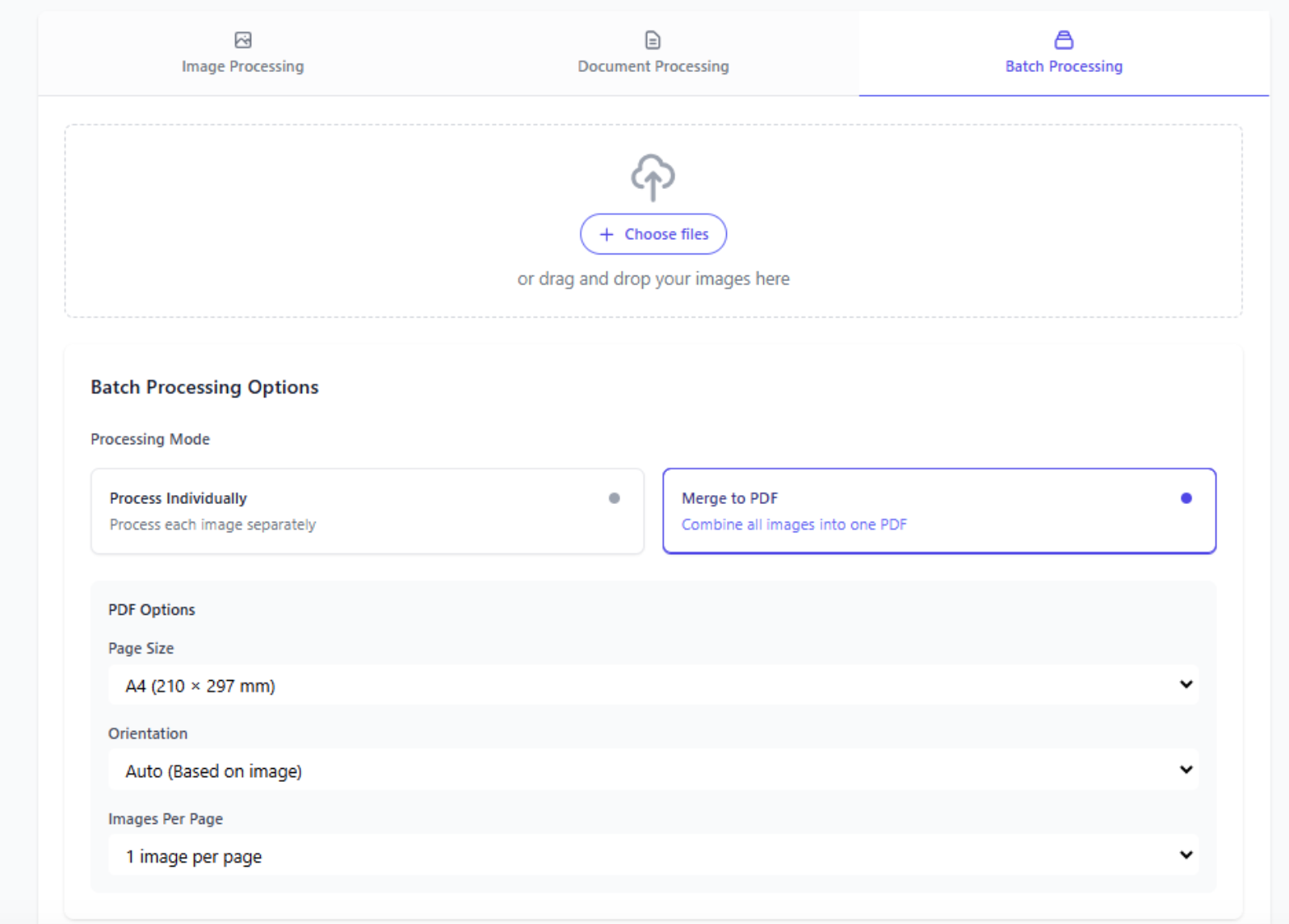
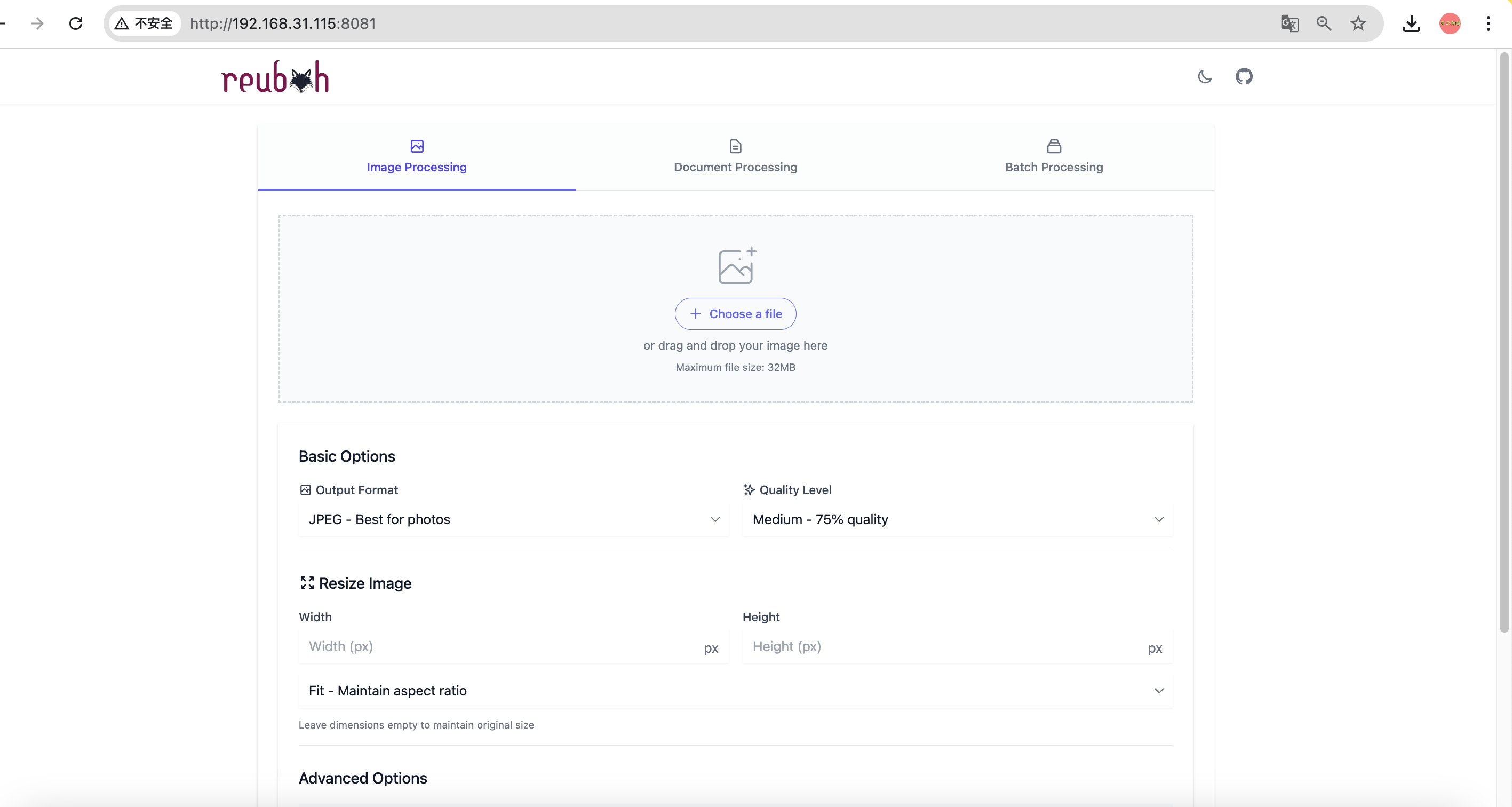
界面
以下是与该项目相关的一些图片:



图像转换矩阵
| From ➡️ To ⬇️ | JPG/JPEG | PNG | WebP | GIF | BMP | HEIC/HEIF | |
|---|---|---|---|---|---|---|---|
| JPG/JPEG | - | ✅ | ✅ | ✅ | ✅ | ❌ | ✅ |
| PNG | ✅ | - | ✅ | ✅ | ✅ | ❌ | ✅ |
| WebP | ✅ | ✅ | - | ✅ | ✅ | ❌ | ✅ |
| GIF | ✅ | ✅ | ✅ | - | ✅ | ❌ | ✅ |
| BMP | ✅ | ✅ | ✅ | ✅ | - | ❌ | ✅ |
| HEIC/HEIF | ✅ | ✅ | ✅ | ✅ | ✅ | - | ✅ |
文档转换矩阵
| From ➡️ To ⬇️ | DOCX | DOC | ODT | RTF | TXT | |
|---|---|---|---|---|---|---|
| PDF (from PDF currently still bad) | - | ✅ | ✅ | ❌ | ❌ | ❌ |
| DOCX | ✅ | - | ✅ | ✅ | ✅ | ✅ |
| DOC | ✅ | ✅ | - | ✅ | ✅ | ✅ |
| ODT | ✅ | ✅ | ✅ | - | ✅ | ✅ |
| RTF | ✅ | ✅ | ✅ | ✅ | - | ✅ |
| TXT | ✅ | ✅ | ✅ | ✅ | ✅ | - |
附加图像功能
| Format | Background Removal (Soon) | Optimization | Batch Processing |
|---|---|---|---|
| JPG/JPEG | ❌ | ✅ | ✅ |
| PNG | ❌ | ❌ | ✅ |
| WebP | ❌ | ❌ | ✅ |
| GIF | ❌ | ❌ | ✅ |
| BMP | ❌ | ❌ | ✅ |
| HEIC/HEIF | ❌ | ❌ | ✅ |
准备条件
1)一台服务器或者NAS
我们使用飞牛云NAS和VPS来演示
需要vps的可以看以下信息
莱卡云官网
2)本项目使用到的github
https://github.com/dendianugerah/reubah

目前已经555个 stars
更多功能可以访问GitHub
3)域名(可选)
域名可以根据自己的需求绑定
①《飞牛NAS上搭建》
直接在docker新增一个compose项目即可
新建项目:
reubah
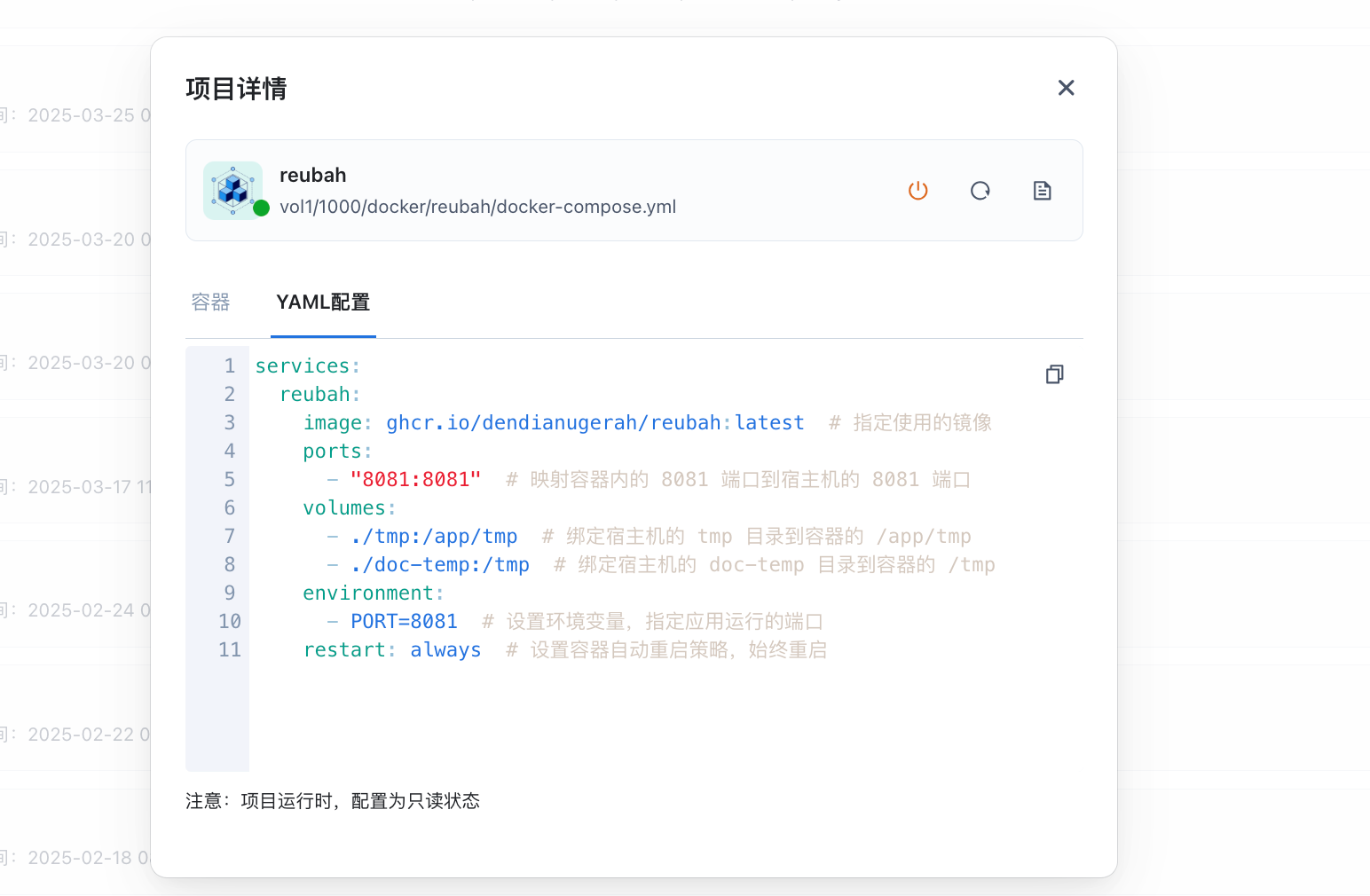
compose配置如下:
services:
reubah:
image: ghcr.io/dendianugerah/reubah:latest # 指定使用的镜像
ports:
- "8081:8081" # 映射容器内的 8081 端口到宿主机的 8081 端口
volumes:
- ./tmp:/app/tmp # 绑定宿主机的 tmp 目录到容器的 /app/tmp
- ./doc-temp:/tmp # 绑定宿主机的 doc-temp 目录到容器的 /tmp
environment:
- PORT=8081 # 设置环境变量,指定应用运行的端口
restart: always # 设置容器自动重启策略,始终重启
启动即可

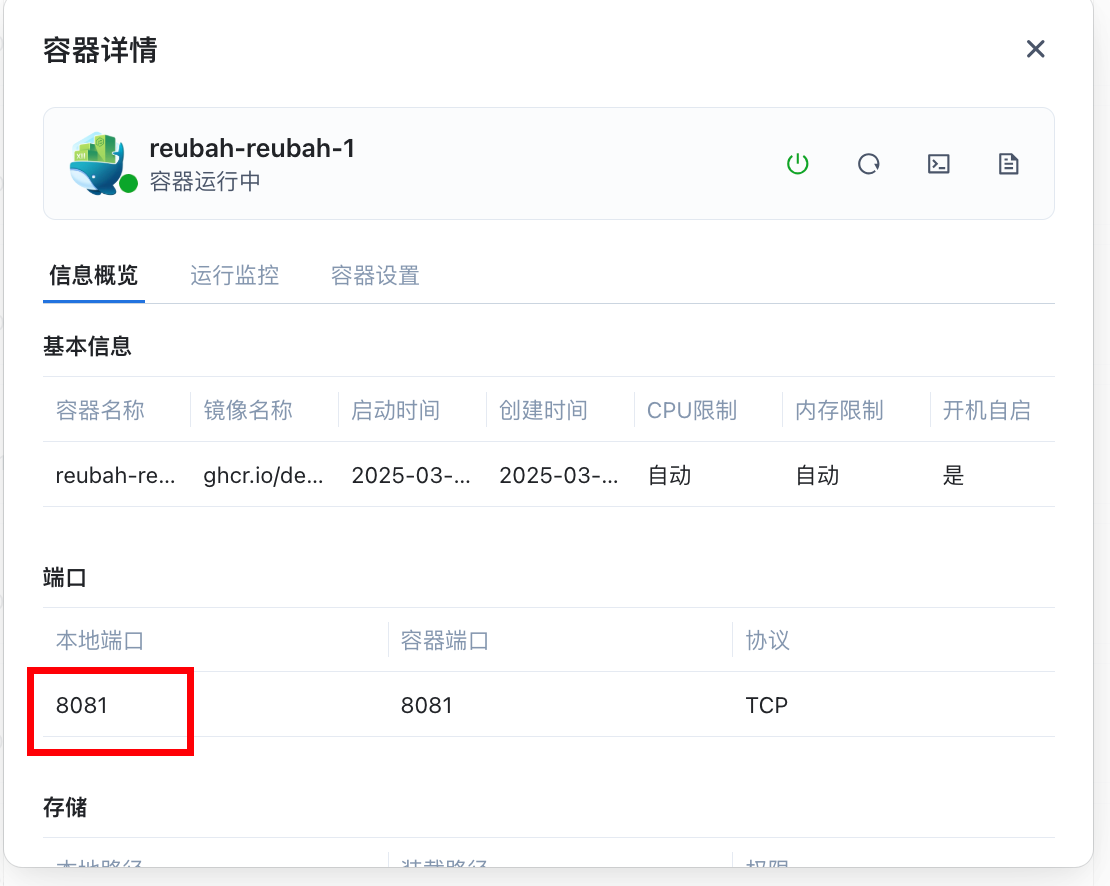
正常启动

补充docker可用的镜像仓库
国内如果无法拉取镜像的可以使用
仓库1
https://proxy.1panel.live/
仓库2
https://docker.1panel.top/
仓库3
https://mirror.azure.cn/
仓库4
https://hub.rat.dev/
仓库5
https://docker.1ms.run
仓库6
https://docker.itelyou.cf/
仓库7
https://abc.itelyou.cf/
仓库8
https://docker.ywsj.tk/
②《vps上搭建》
一、Docker环境部署
在vps安装docker和docker-compose
Docker官方安装文档(英文)
https://duan.yyzq.eu.org/docker-001
Docker-Compose官方安装文档(英文)
https://duan.yyzq.eu.org/docker-002
Centos安装Docker和Docker-compose(中文)
https://duan.yyzq.eu.org//03
Ubuntu安装Docker和Docker-compose(中文)
https://duan.yyzq.eu.org//04
推荐直接用一键脚本
docker安装脚本
bash <(curl -sSL https://cdn.jsdelivr.net/gh/SuperManito/LinuxMirrors@main/DockerInstallation.sh)
docker-compose安装脚本
curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose && chmod +x /usr/local/bin/docker-compose
二、创建docker-compose.yml文件
mkdir reubah;cd reubah #创建一个目录,并进入此目录
然后再新建docker-compose.yml
vim docker-compose.yml
services:
reubah:
image: ghcr.io/dendianugerah/reubah:latest # 指定使用的镜像
ports:
- "8081:8081" # 映射容器内的 8081 端口到宿主机的 8081 端口
volumes:
- ./tmp:/app/tmp # 绑定宿主机的 tmp 目录到容器的 /app/tmp
- ./doc-temp:/tmp # 绑定宿主机的 doc-temp 目录到容器的 /tmp
environment:
- PORT=8081 # 设置环境变量,指定应用运行的端口
restart: always # 设置容器自动重启策略,始终重启
三、执行容器运行命令
docker-compose up -d #运行容器
docker-compose ps #查看是否开启成功
正常启动如下所示
docker-compose ps
NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS
reubah-reubah-1 ghcr.io/dendianugerah/reubah:latest "/app/reubah" reubah 20 minutes ago Up 20 minutes (healthy) 0.0.0.0:8081->8081/tcp, :::8081->8081/tcp
四、打开web页面使用
成功以后需要打开自己相应的端口(8081)防火墙就可以web端访问了
打开自己VPS的端口加ip进入初始化页面
http://ip:8081

五、绑定域名
绑定域名可以参考
NginxProxyManager
https://duan.yyzq.eu.org//npm-ch
绑定完域名配置好证书就可以用域名来访问了
有任何问题可以直接留言或者问我
有任何问题可以直接留言或者问我
有任何问题可以直接留言或者问我
欢迎关注我们的微信公众号!








评论区