前言
关于在线影视类的项目之前给大家推荐苹果CMS的搭建教程,那么今天给大家分享一个类似的在线观影项目-LibreTV

一个轻量级、免费的在线视频搜索与观看平台,提供来自多个视频源的内容搜索与播放服务。无需注册,即开即用,支持多种设备访问。项目采用纯前端技术构建,可轻松部署在各类静态网站托管服务上。
主要特性:
🔍 多源视频搜索功能,覆盖电影、电视剧等内容
📱 响应式设计,完美支持电脑、平板和手机
🌐 聚合多个视频源,自动提取播放链接
🔄 支持自定义API接口,灵活扩展
💾 本地存储搜索历史,提升使用体验
🚀 纯静态部署,无需后端服务器
🛡️ 内置广告过滤功能,提供更干净的观影体验
API兼容性
LibreTV 支持标准的苹果 CMS V10 API 格式。添加自定义 API 时需遵循以下格式:
搜索接口: https://example.com/api.php/provide/vod/?ac=videolist&wd=关键词
详情接口: https://example.com/api.php/provide/vod/?ac=detail&ids=视频ID
添加 CMS 源:
在设置面板中选择"自定义接口"
接口地址只需填写到域名部分: https://example.com(不要包含/api.php/provide/vod部分)
准备条件
1)一台服务器
我们使用VPS来演示
vps
莱卡云官网
2)本项目使用到的github
https://github.com/LibreSpark/LibreTV

目前已经2.5k stars
更多功能可以访问GitHub
3)域名(可选)
域名可以根据自己的需求绑定
一、Docker环境部署
在vps安装docker和docker-compose
Docker官方安装文档(英文)
https://duan.yyzq.eu.org/docker-001
Docker-Compose官方安装文档(英文)
https://duan.yyzq.eu.org/docker-002
Centos安装Docker和Docker-compose(中文)
https://duan.yyzq.eu.org//03
Ubuntu安装Docker和Docker-compose(中文)
https://duan.yyzq.eu.org//04
推荐直接用一键脚本
docker安装脚本
bash <(curl -sSL https://cdn.jsdelivr.net/gh/SuperManito/LinuxMirrors@main/DockerInstallation.sh)
docker-compose安装脚本
curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose && chmod +x /usr/local/bin/docker-compose
二、创建docker-compose.yml文件
mkdir libretv;cd libretv #创建一个目录,并进入此目录
然后再新建docker-compose.yml
vim docker-compose.yml
services:
libretv:
image: bestzwei/libretv:latest # 使用 libretv 的最新镜像
container_name: libretv # 容器名称为 libretv
ports:
- "8899:8080" # 将主机的 8899 端口映射到容器的 8080 端口
environment:
- PASSWORD=123456 # 设置访问密码(留空表示不启用密码保护)
restart: always # 容器异常退出后自动重启
libretv | 服务器运行在 http://localhost:8080
注意以上内容中最新版的业务是运行在容器的8080端口的注意下
三、执行容器运行命令
docker-compose up -d #运行容器
docker-compose ps #查看是否开启成功
正常启动如下所示
docker-compose ps
NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS
libretv bestzwei/libretv:latest "/docker-entrypoint.…" libretv 43 hours ago Up 43 hours (healthy) 443/tcp, 0.0.0.0:8899->8080/tcp, [::]:8899->80/tcp
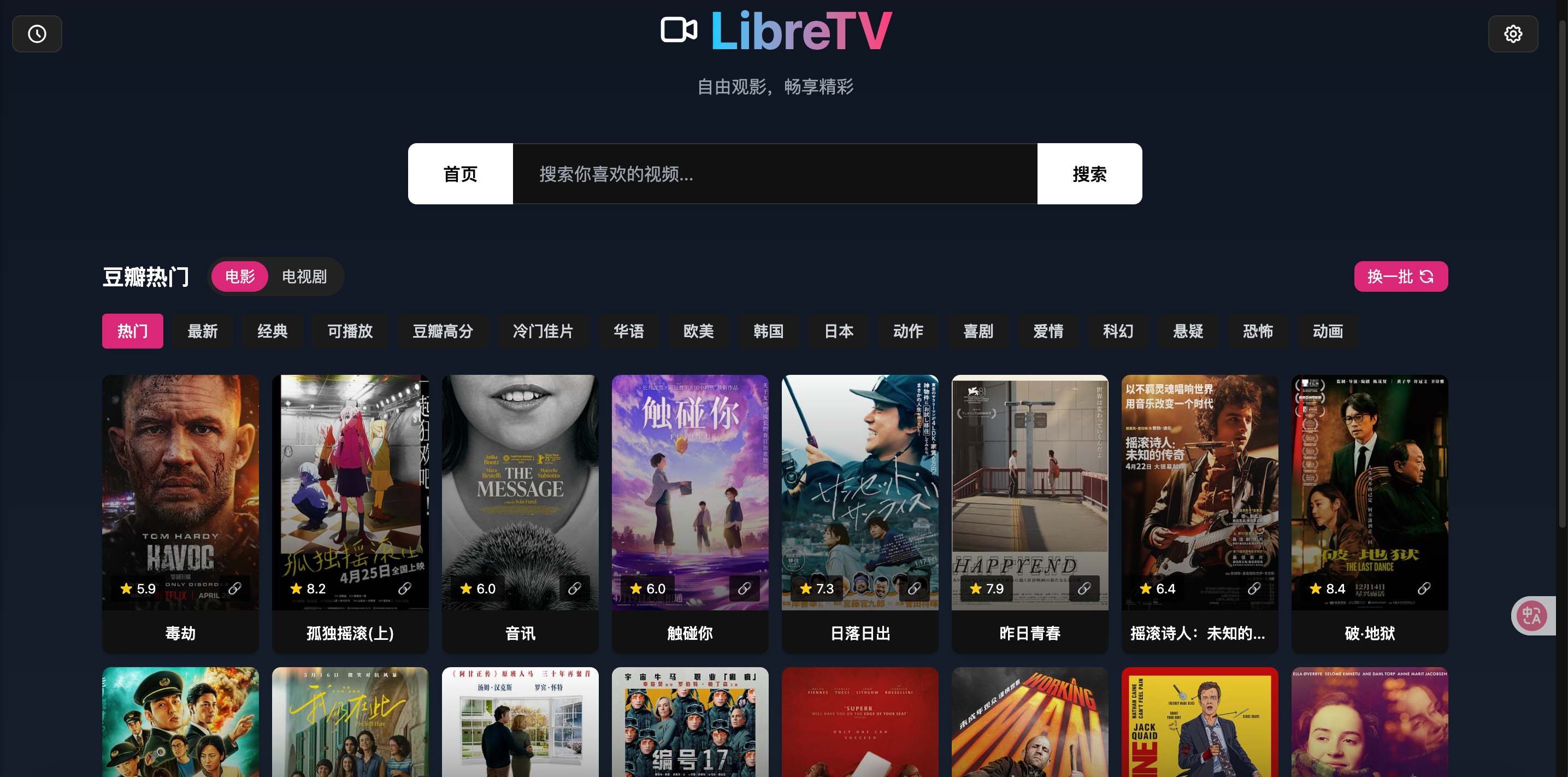
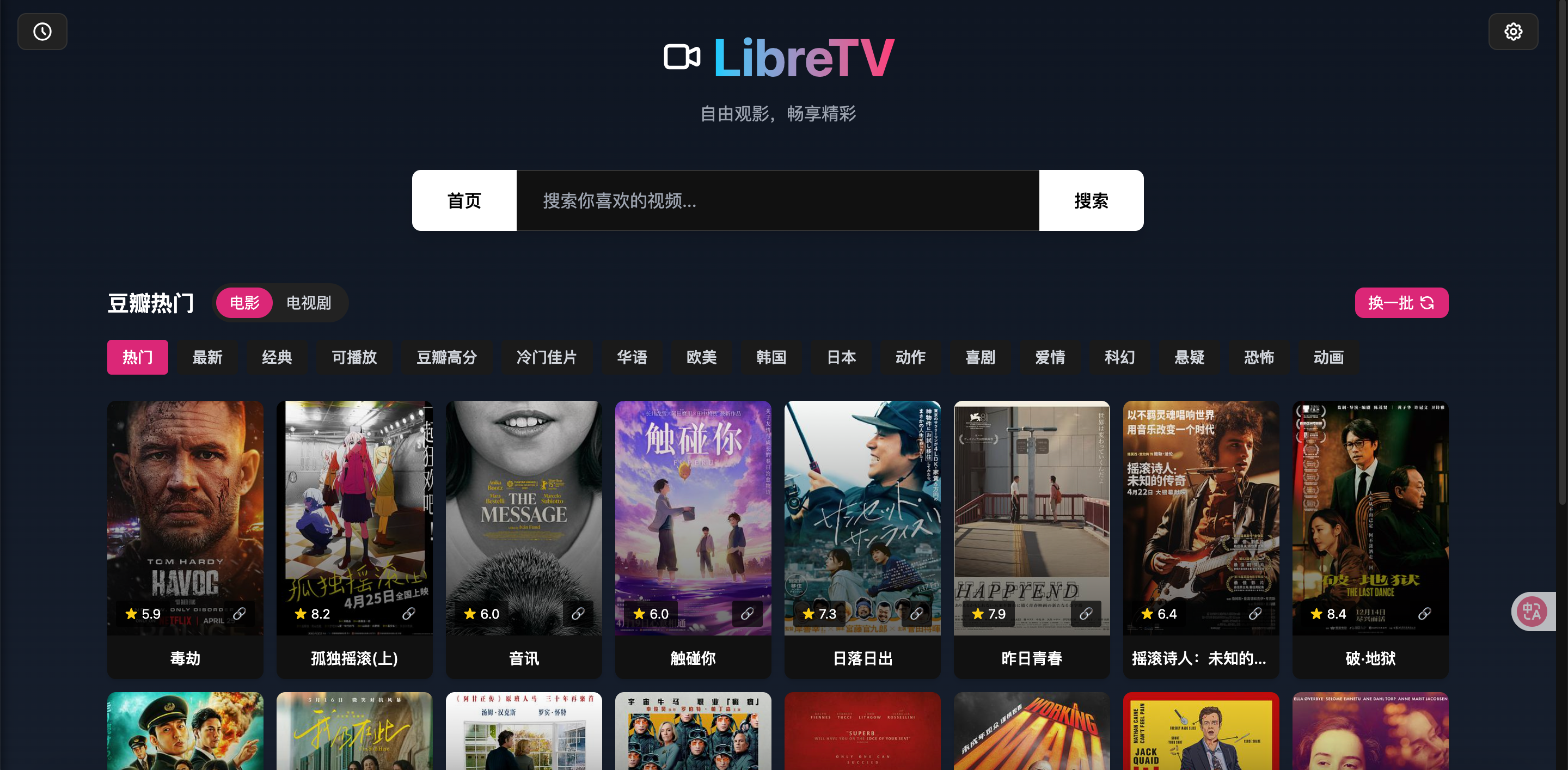
四、打开web页面使用
成功以后需要打开自己相应的端口(8899)防火墙就可以web端访问了
打开自己VPS的端口加ip进入初始化页面
http://ip:8899
有设置密码的自己输入

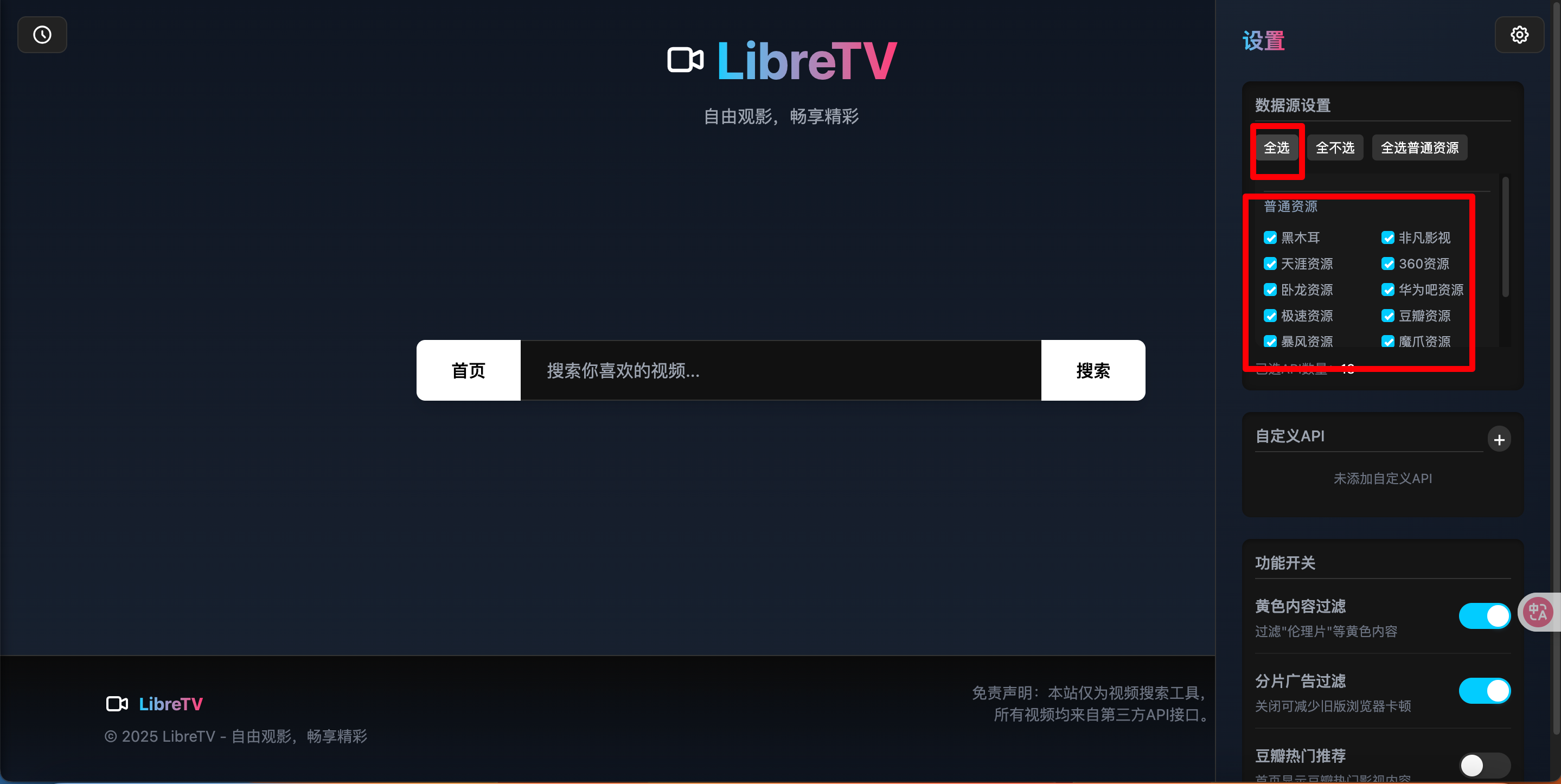
搭建完没法直接看的需要设置下自带的数据源

或者打开豆瓣

五、绑定域名
如需绑定域名可以参考
NginxProxyManager
https://duan.yyzq.eu.org//npm-ch
绑定完域名配置好证书就可以用域名来访问了
如果你没有服务器可以使用以下这几种方法搭建
Cloudflare Pages
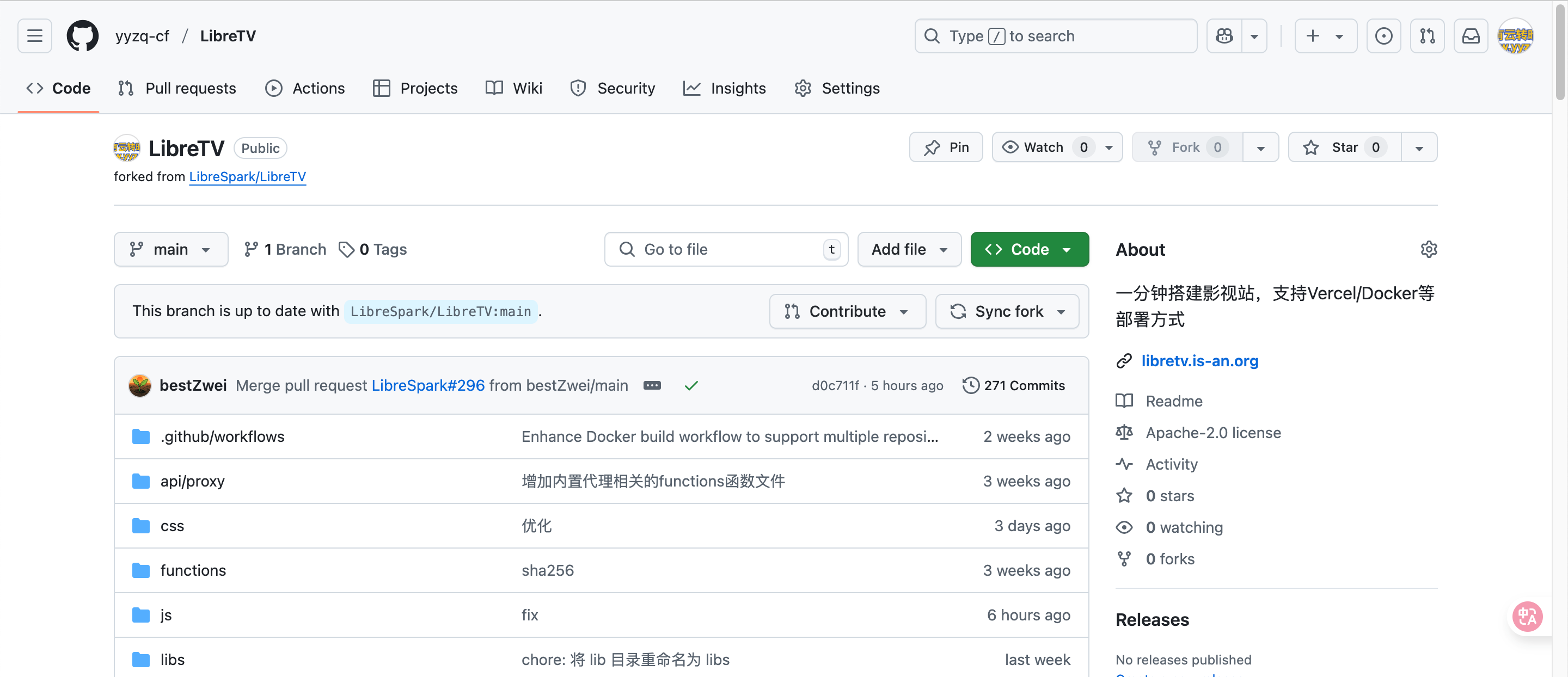
- Fork 或克隆本仓库到您的 GitHub 账户

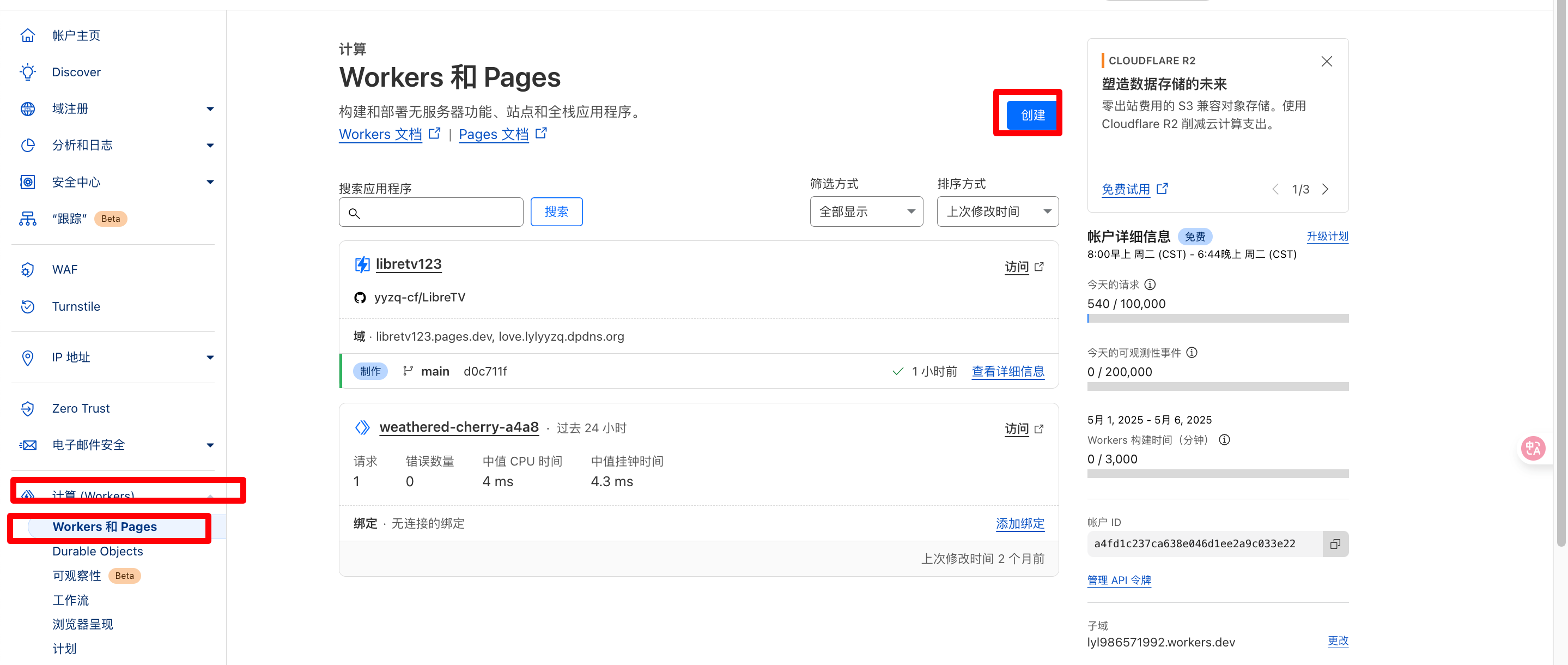
- 登录 Cloudflare Dashboard,进入 Pages 服务

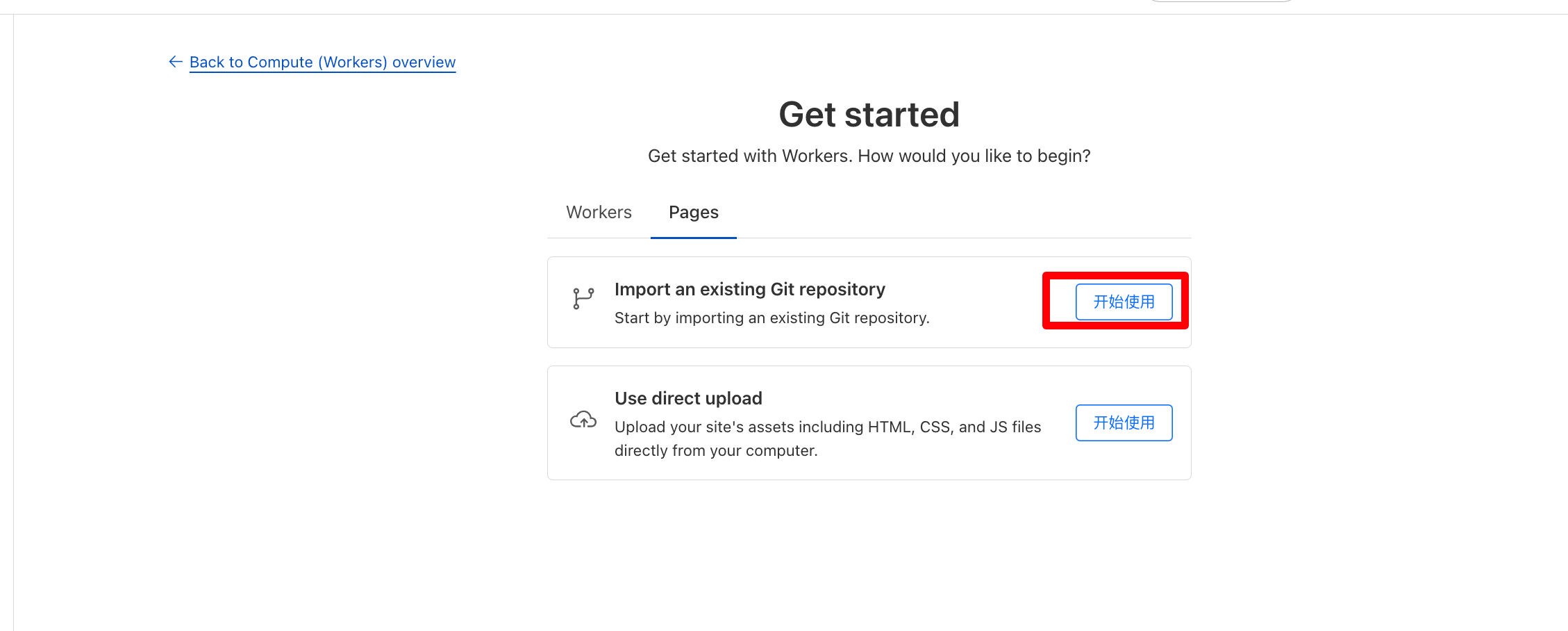
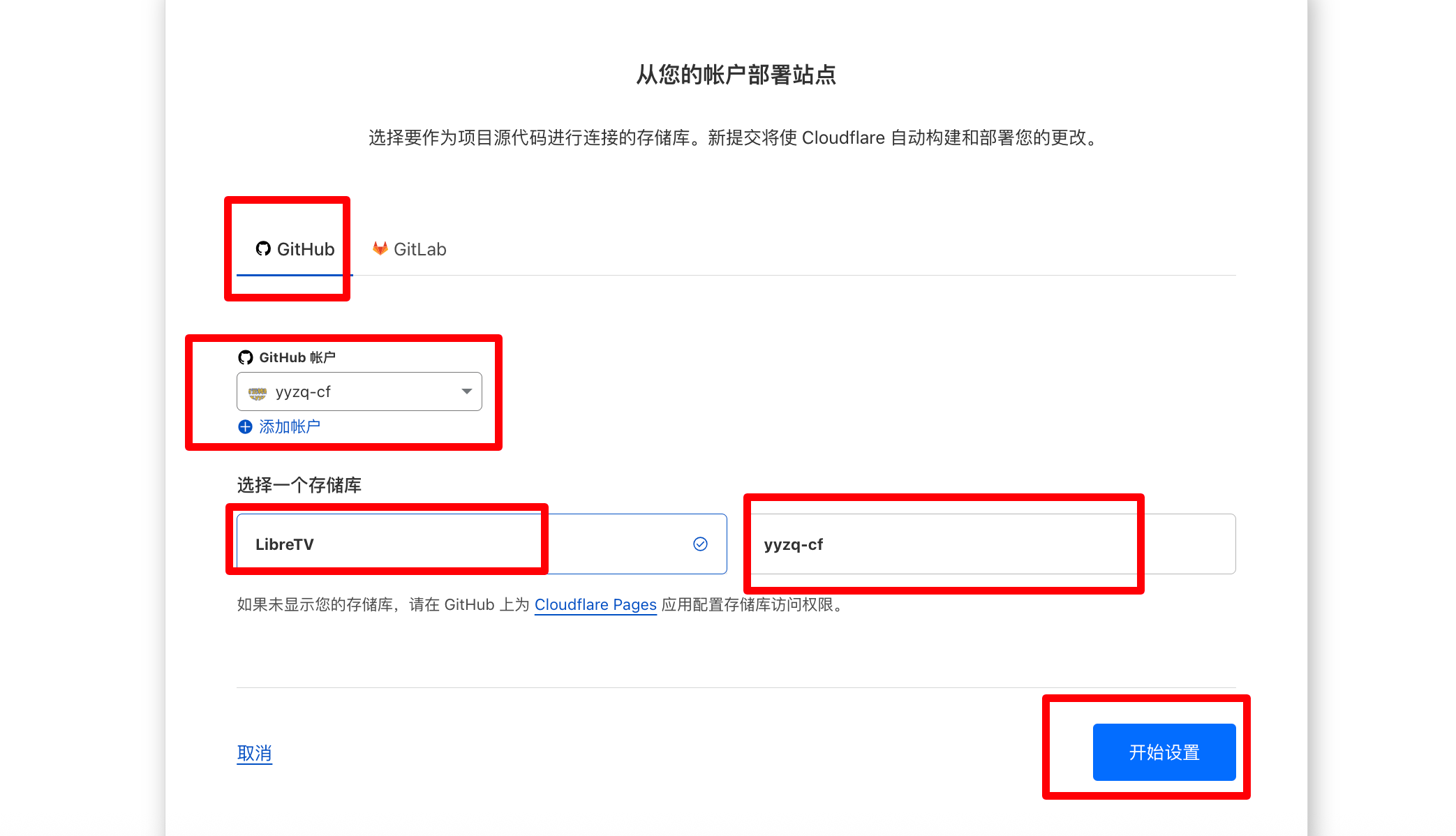
- 点击"创建项目",连接您的 GitHub 仓库

然后绑定自己的GitHub的项目

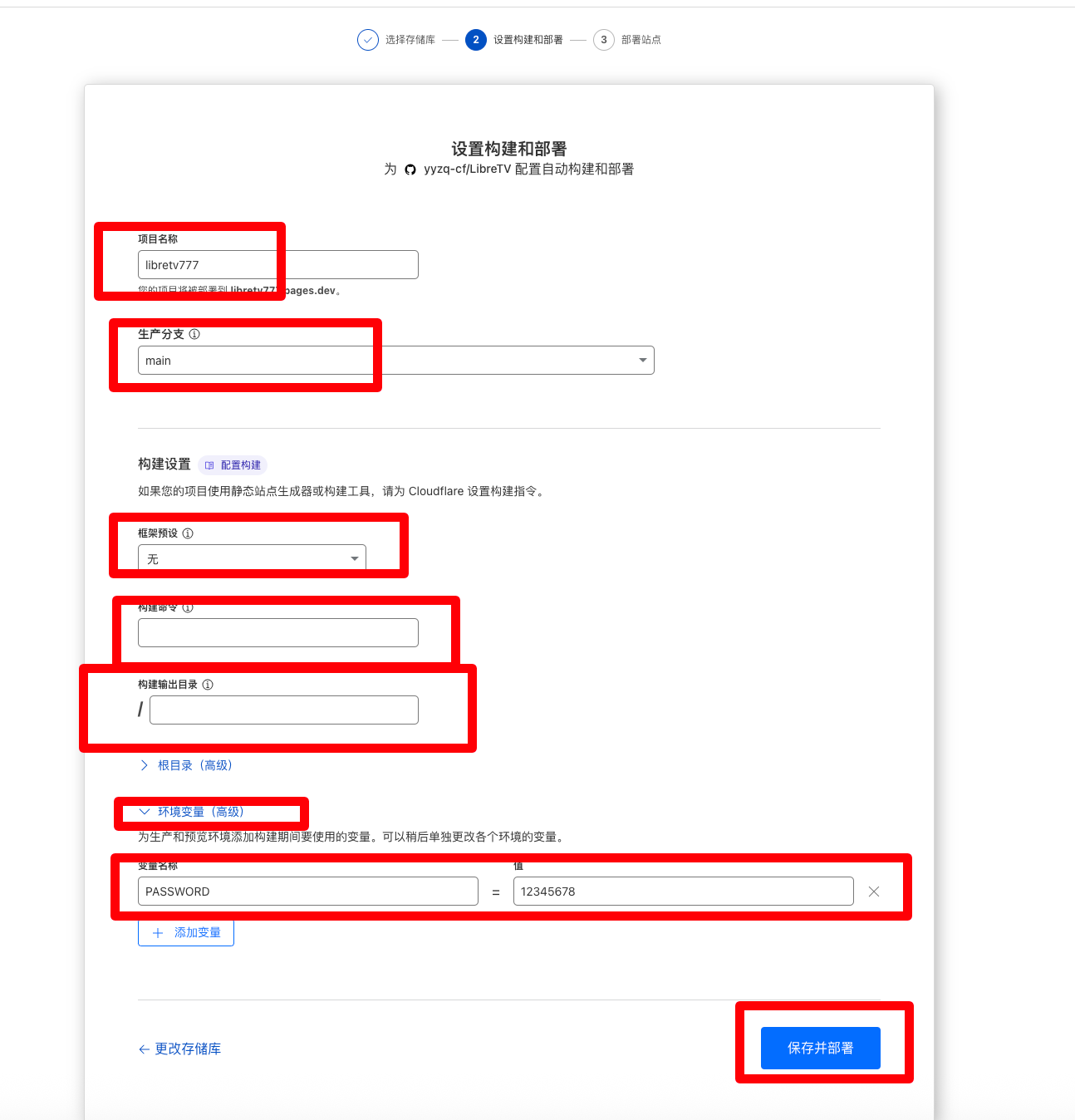
- 使用以下设置:
- 构建命令:留空(无需构建)
- 输出目录:留空(默认为根目录)

- 点击"保存并部署"

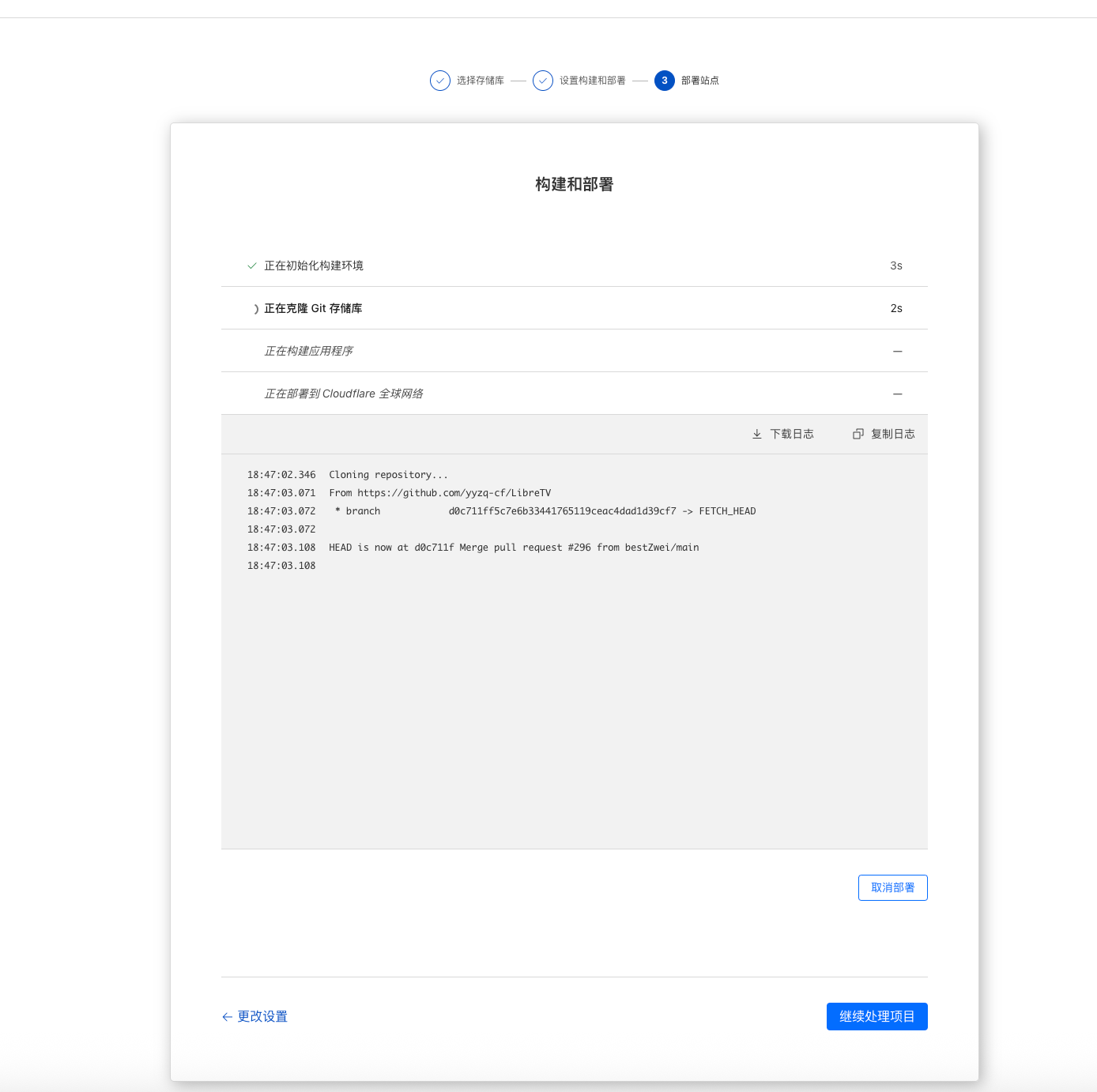
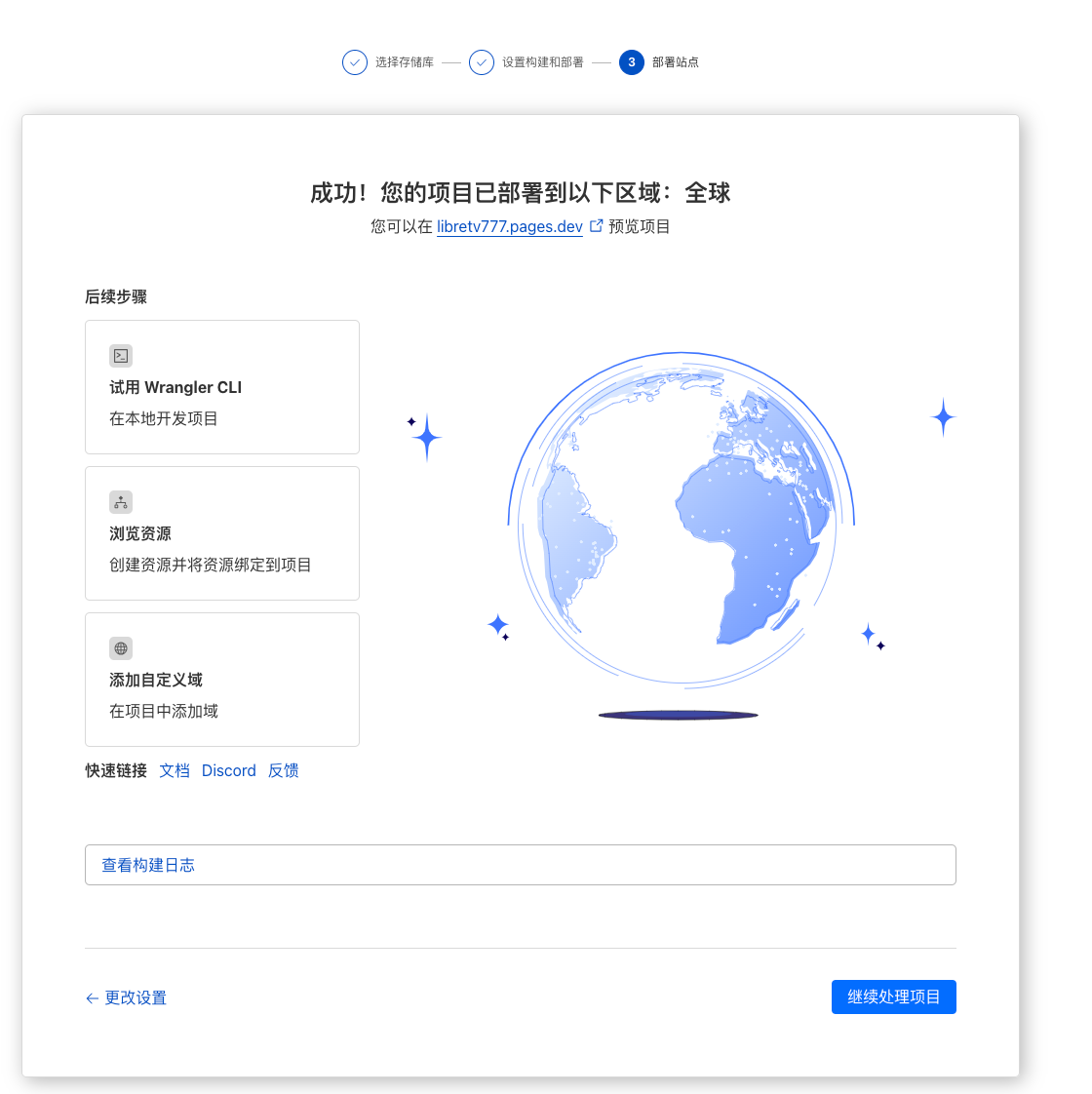
部署成功

需要等待一会才能访问

稍等片刻(5分钟左右)就可以访问了

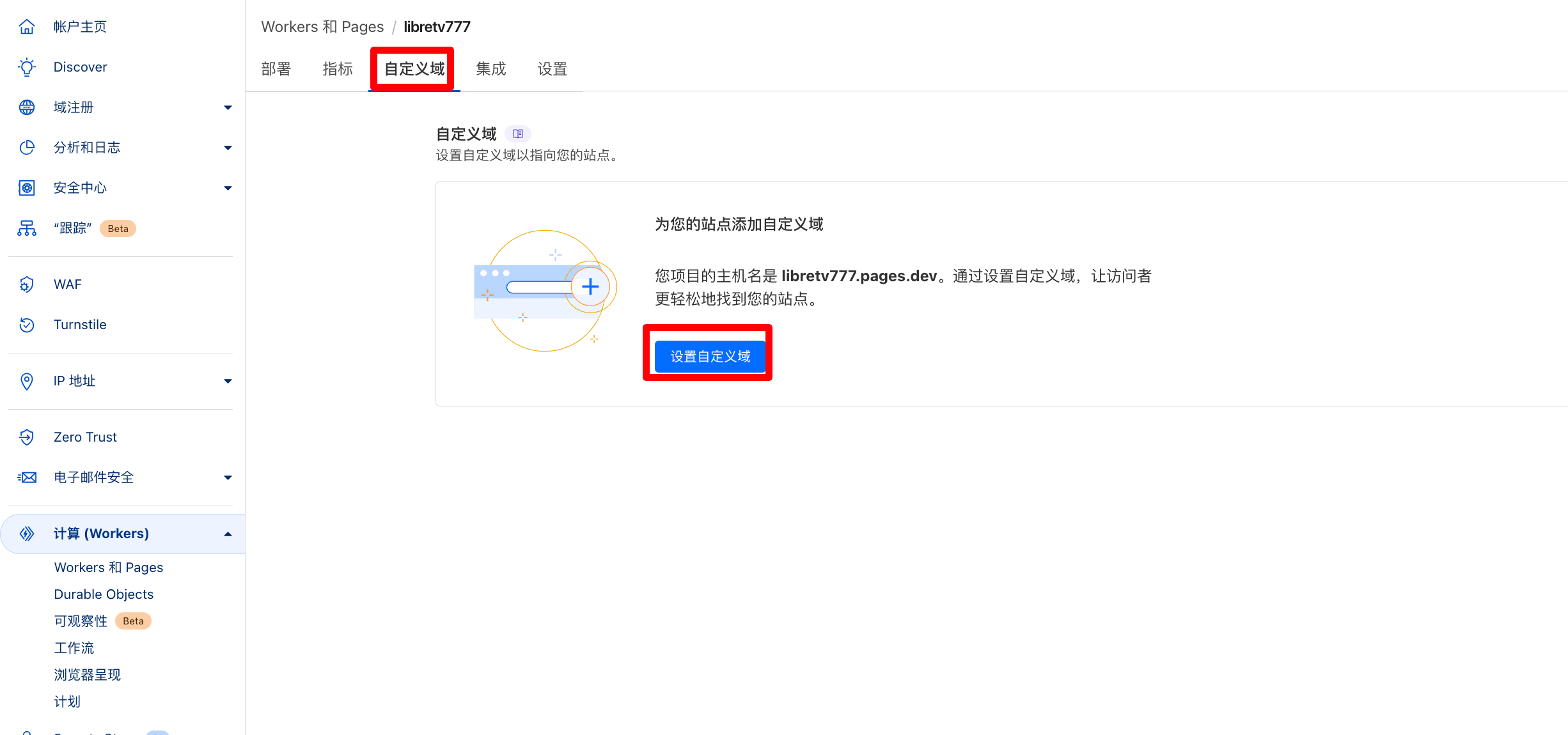
- 可选:绑定自己的域名
如果Cloudflare给你分配的域名无法使用也可以绑定自己的域名

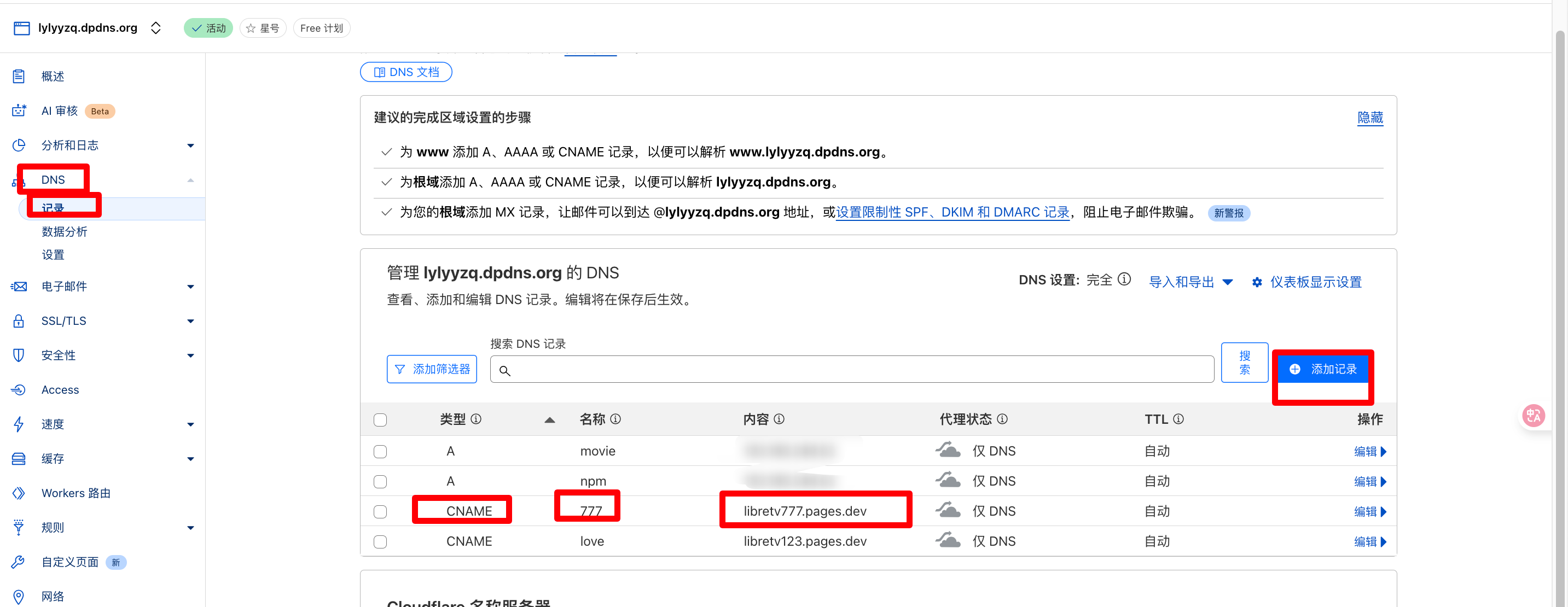
新增一个CNAME即可

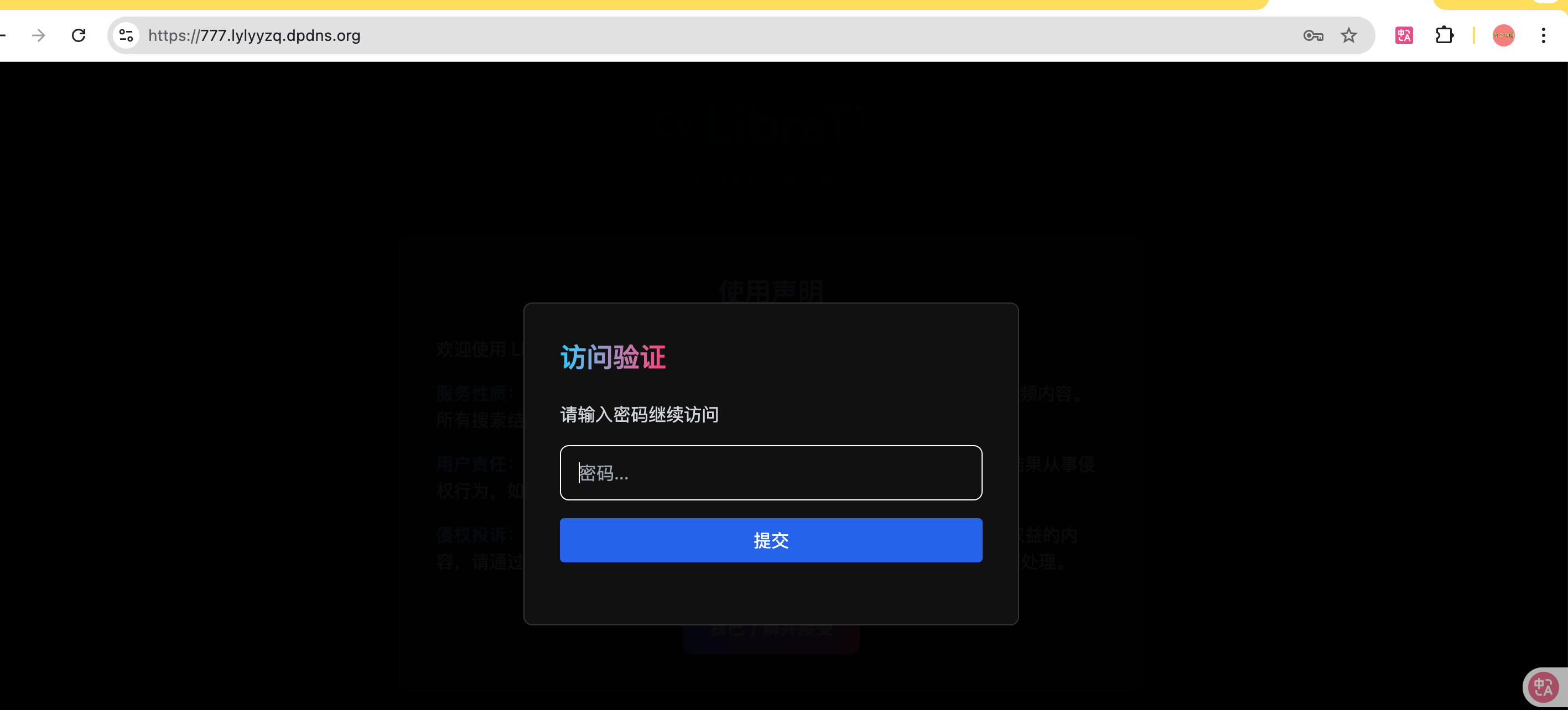
等待一会即可使用自定义的域名访问

Vercel
- Fork 或克隆本仓库到您的 GitHub/GitLab 账户
- 登录 Vercel,点击"New Project"
- 导入您的仓库,使用默认设置
- 点击"Deploy"
- 可选:在"Settings" > "Environment Variables"中配置密码保护
Netlify
- Fork 或克隆本仓库到您的 GitHub 账户
- 登录 Netlify
- 点击"New site from Git",选择您的仓库
- 构建设置保持默认
- 点击"Deploy site"
- 可选:在"Site settings" > “Build & deploy” > "Environment"中配置密码保护
《飞牛NAS上搭建》
直接在docker新增一个compose项目即可
新建项目:
libretv
compose配置如下:
services:
libretv:
image: bestzwei/libretv:latest # 使用 libretv 的最新镜像
container_name: libretv # 容器名称为 libretv
ports:
- "8899:8080" # 将主机的 8899 端口映射到容器的 8080 端口
environment:
- PASSWORD=123456 # 设置访问密码(留空表示不启用密码保护)
restart: always # 容器异常退出后自动重启
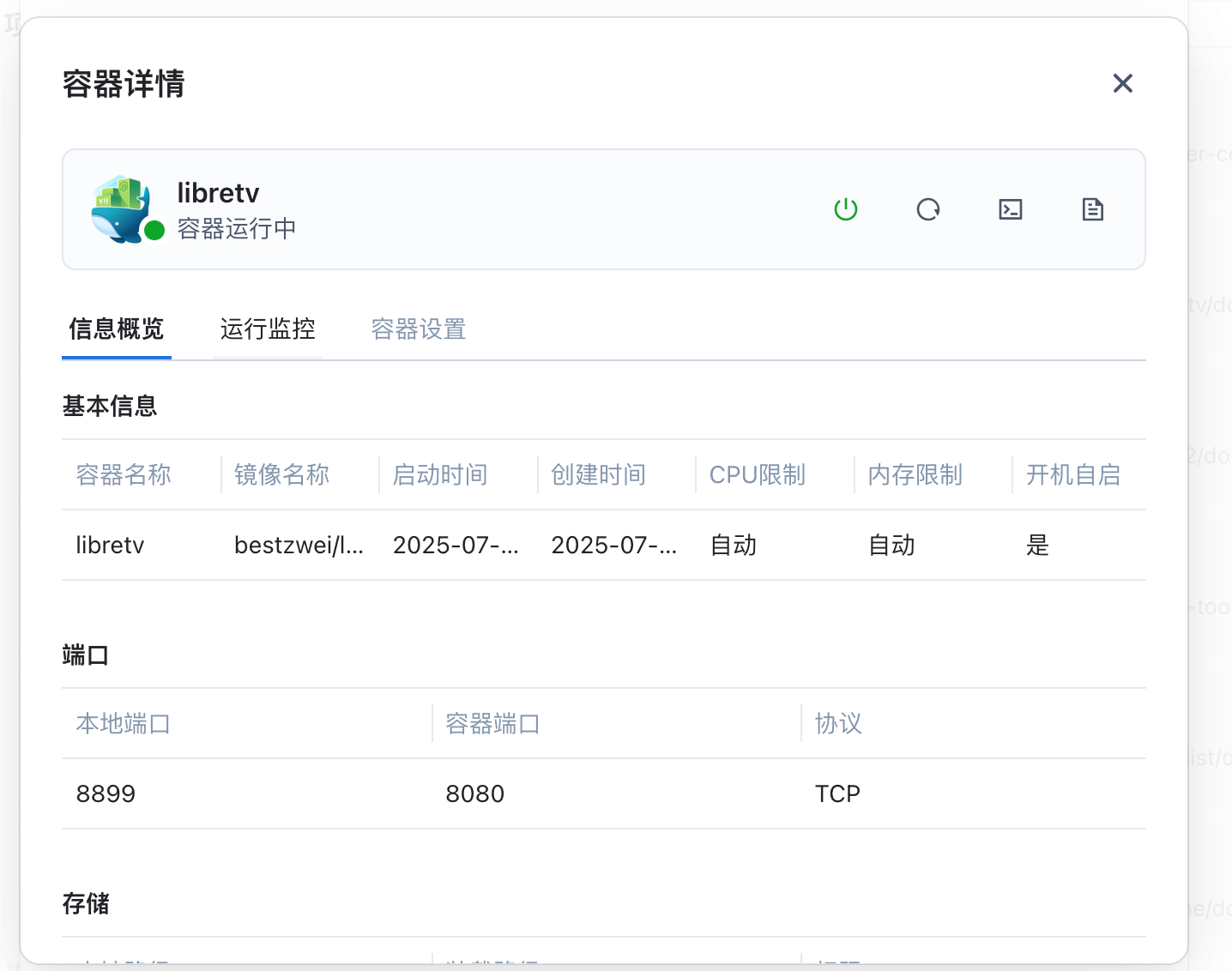
启动即可

正常启动

补充docker可用的镜像仓库
国内如果无法拉取镜像的可以使用
仓库1
https://proxy.1panel.live/
仓库2
https://docker.1panel.top/
仓库3
https://mirror.azure.cn/
仓库4
https://hub.rat.dev/
仓库5
https://docker.1ms.run
仓库6
https://docker.itelyou.cf/
仓库7
https://abc.itelyou.cf/
仓库8
https://docker.ywsj.tk/
有任何问题可以直接留言或者问我
有任何问题可以直接留言或者问我
有任何问题可以直接留言或者问我
欢迎关注我们的微信公众号!







评论区