引言
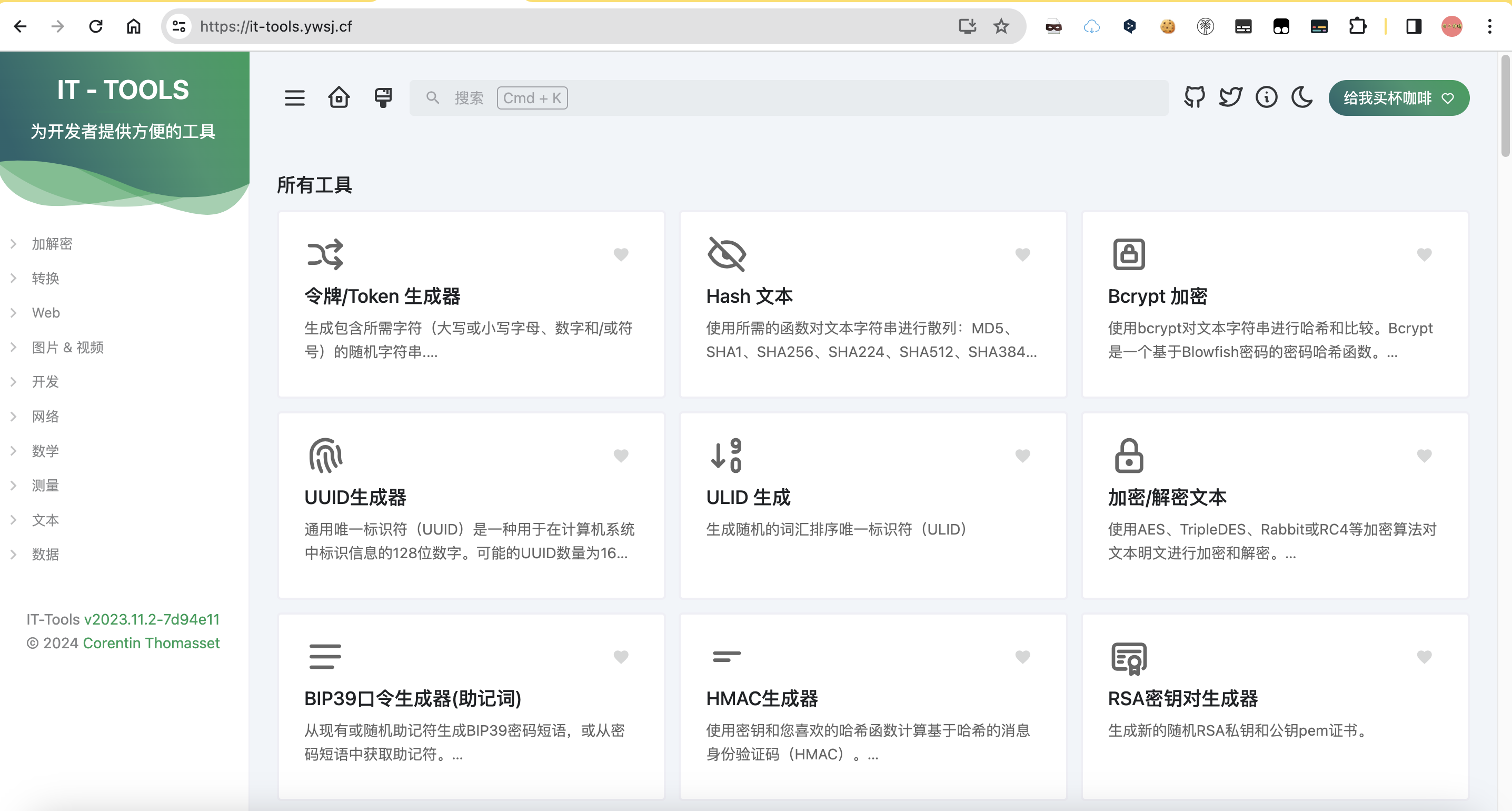
it-tools是一个为开发者提供各种工具的开源项目,作为IT人士可以自己搭建一个这样的网站,非常的方便,我自己经常用到的一个工具是文本对比,真的非常好用,还有其他非常多的工具可以使用。那么今天就教大家如何用docker的方式在自己的服务器搭建这样一个web开源项目

demo
准备条件
1)一台服务器
需要便宜VPS的可以参考这个
https://duan.yyzq.eu.org/vps1
2)本项目的英文原版github
https://github.com/CorentinTh/it-tools/tree/v2023.11.2-7d94e11
3)本次使用的中文版的docker仓库
https://hub.docker.com/r/qingfeng2336/it-tools
一、Docker环境部署
在vps安装docker和docker-compose
Docker官方安装文档(英文)
https://duan.yyzq.eu.org/docker-001
Docker-Compose官方安装文档(英文)
https://duan.yyzq.eu.org/docker-002
Centos安装Docker和Docker-compose(中文)
https://duan.yyzq.eu.org//03
Ubuntu安装Docker和Docker-compose(中文)
https://duan.yyzq.eu.org//04
docker安装脚本
bash <(curl -sSL https://cdn.jsdelivr.net/gh/SuperManito/LinuxMirrors@main/DockerInstallation.sh)
docker-compose安装脚本
curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose && chmod +x /usr/local/bin/docker-compose
二、创建docker-compose.yml文件
mkdir it-tools;cd it-tools #创建一个目录,并进入此目录
vim docker-compose.yml
version: '3.3' # 这是一个Docker Compose文件的版本声明,它表明该文件符合Docker Compose文件格式版本3.3
services:
ywsj_it-tools: #服务名,可以自定义
container_name: ywsj_it-tools #容器名,可以自定义
ports:
- '8080:80' # 冒号:左边的8080可以改成任意vps上未使用过的端口,冒号右边是本docker镜像里的端口
environment:
- PUID=0 # 用户ID,在终端输入id可以查看当前用户的id
- PGID=0 # 组ID同上
- TZ=Asia/Shanghai #时区,可以自定义
restart: always #开启自启动其他选项看以下备注
image: qingfeng2336/it-tools:latest #镜像名一般都是使用的哪个镜像就写哪个镜像。
三、执行容器运行命令
docker-compose up -d #运行容器
docker-compose ps #查看是否开启成功
正常启动如下所示
NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS
ywsj_it-tools qingfeng2336/it-tools:latest "/docker-entrypoint.…" ywsj_it-tools 30 minutes ago Up 30 minutes 0.0.0.0:8080->80/tcp, :::8080->80/tcp
四、打开web页面使用
成功以后需要打开自己相应的端口(8080)防火墙就可以web端访问了
http://ip:8080 #打开自己VPS的端口加ip进入web页面
五、更新网站
cd it-tools #进入项目目录
docker-compose down #停止容器
docker-compose pull #拉取最新镜像
docker-compose up -d #启动新容器
六、绑定域名
绑定域名可以参考
NginxProxyManager
https://duan.yyzq.eu.org//npm-ch
绑定完域名就可以用域名来访问了
有任何问题可以直接留言或者问我
有任何问题可以直接留言或者问我
有任何问题可以直接留言或者问我






评论区