前言
我们大部分人都是用别人的Docker镜像文件,我们自己 也可以制作镜像文件
制作自己的Docker镜像有以下几个优点:
精确掌控容器环境:
制作自己的Docker镜像可以提供精确控制容器环境的能力。可以针对项目需求来定制化配置所需软件包、版本等信息,确保应用程序能够稳定运行。
扩展性和可维护性:
通过制作自己的Docker镜像,可以更方便地扩展和维护应用程序。因为该Docker镜像已经包含了应用程序所需的环境配置,所以只需拉取镜像即可运行容器并且更容易地进行扩展和维护。
可移植性和复用性:
由于Docker镜像具有可移植性,即可在不同的机器、操作系统、云厂商等环境下使用。在多个项目中出现相同需求时,可以制作通用的Docker镜像,提高代码复用性。
提高部署效率:
Docker 镜像以“存储引擎”模式构建,每一层都是只读的。因此,在创建新的容器时直接重用现有的层,而不是每次重新构建。这可以大大提高Docker镜像的构建和部署效率,减少了预先配置环境的时间和人工成本。
总之:
制作自己的 Docker 镜像,能够提高应用程序的可靠性,扩展性和可移植性,加快部署和减少维护成本,因此,在应用程序开发和管理过程中,制作自己的Docker镜像是非常有必要的。
接下来我们以制作一个nginx服务为例进行演示
一、注册Docker官方的账号
在以下地址注册
https://hub.docker.com/
注册好以后验证邮箱完成注册
如我的Dockerhub账号信息是
账号:ywsj
密码:****
邮箱:****
二、创建Dockerfile文件
在自己的服务器
登录自己的root用户
创建一个新的目录newfile,并进入此目录
mkdir newfile ;cd newfile
由于是nginx服务需要创建一个html目录用来存放网页文件
mkdir html
新建一个Dockerfile 文件
vim Dockerfile
写入以下代码,并保存退出
FROM nginx:latest
COPY ./html /usr/share/nginx/html
EXPOSE 80
#用最新版的nginx
#将html目录映射到nginx容器中的/usr/share/nginx/html
#容器是80端口
三、构建项目
构建镜像其中 .是当前目录,ywsj/ywsj-nginx-web是自定义镜像名称
docker build -t ywsj/ywsj-nginx-web . #名称最好是“hub账号名/项目名”方便推送到公共库
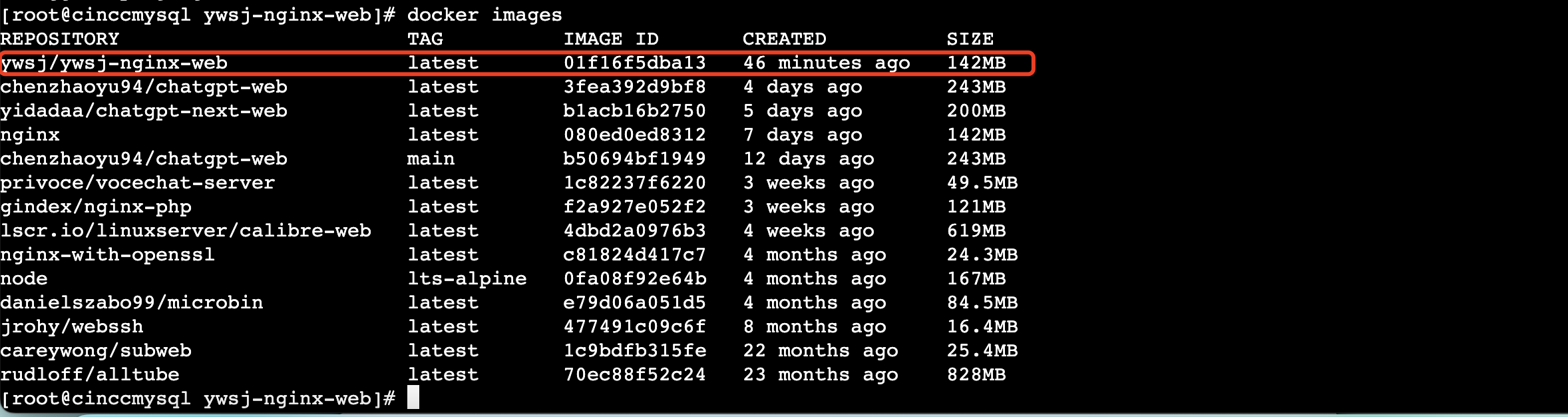
查看本地生成的镜像是ywsj/ywsj-nginx-web
docker images

四、推送到DockerHub公共仓库
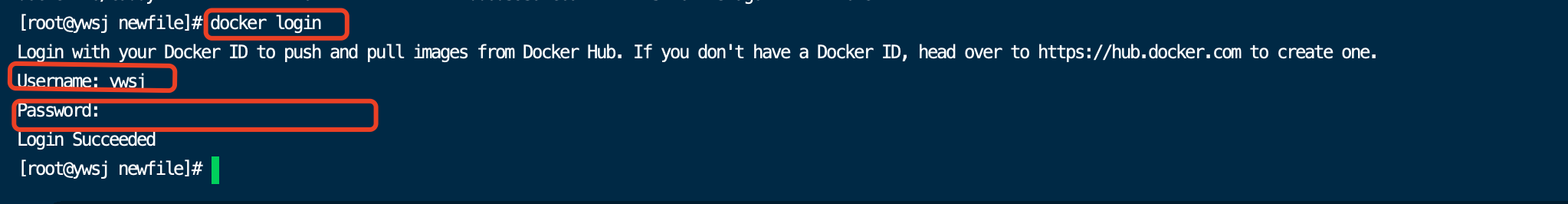
需要先执行 docker login 登录
docker login #执行此命令会提示输入用户名密码
登录成功有提示

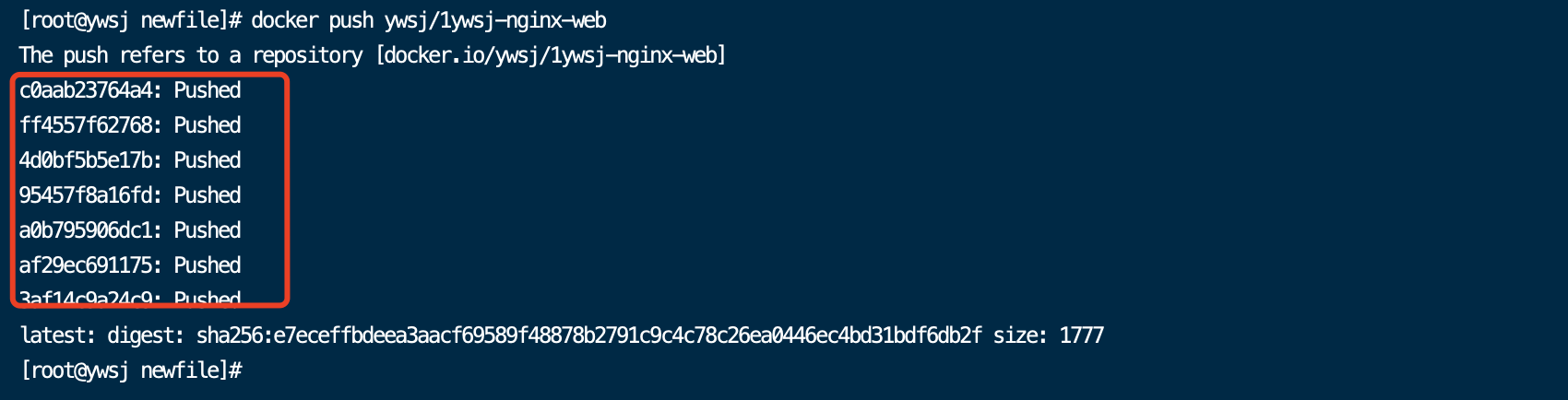
推送本地镜像ywsj/ywsj-nginx-web 到公共仓库
docker push ywsj/ywsj-nginx-web

五、测试拉取自己的镜像
先删除本地的Docker镜像
docker rmi -f ywsj/ywsj-nginx-web
再次拉取自己的镜像
docker pull ywsj/ywsj-nginx-web
再次查看已经拉取成功
docker images






评论区