前言
由于之前的潘多拉项目已经凉凉了,所以今天给大家出个PandoraNext项目的搭建教程,由于出视频的时候的部署方法跟现在略有不同,文章已经做了修改,大家根据目前的方式部署就行了
简介
Pandora Cloud + Pandora Server + Shared Chat = PandoraNext
支持GPTs,最新UI。
支持多种登录方式:(相当于Pandora Cloud)
账号/密码
Access Token
Session Token
Refresh Token
Share Token
可内置tokens(可使用上述所有Token),支持设置密码。(相当于Pandora Server)

demo
准备条件
1)一台服务器
需要便宜VPS的可以参考这个
https://duan.yyzq.cf/vps
2)此项目的github
https://github.com/pandora-next/deploy
3)license.jwt文件
这里需要一个github账号
这个账号注册天数需要大于180天用来授权,否则会是以下提示

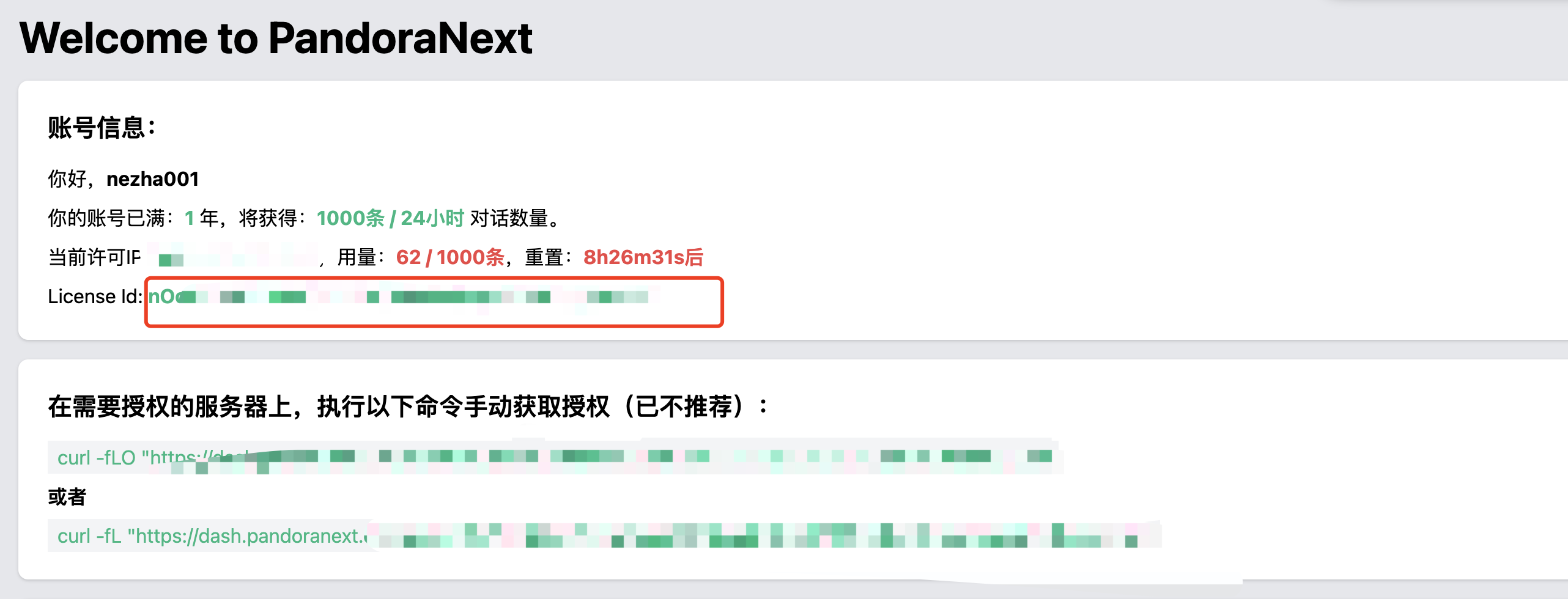
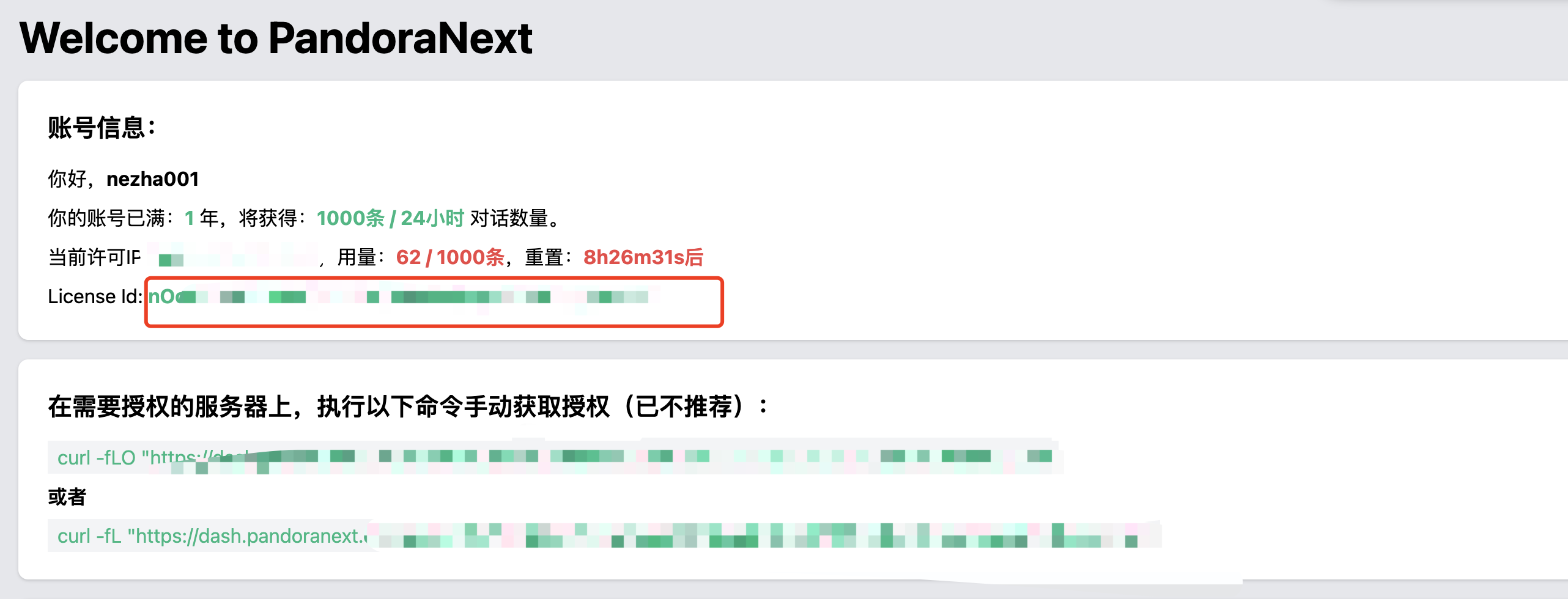
我的github账号注册已满1年

一、Docker环境部署
在vps安装docker和docker-compose
Docker官方安装文档(英文)
https://duan.yyzq.cf/docker-001
Docker-Compose官方安装文档(英文)
https://duan.yyzq.cf/docker-002
Centos安装Docker和Docker-compose(中文)
https://duan.yyzq.cf/docker-003
Ubuntu安装Docker和Docker-compose(中文)
https://duan.yyzq.cf/docker-004
二、创建docker-compose.yml文件
sudo -i #切换到root用户
mkdir pandora-next;cd pandora-next #创建一个目录
访问这个网页登录github账号获取到授权License Id

vim docker-compose.yml
version: '3'
services:
pandora-next:
image: pengzhile/pandora-next
container_name: PandoraNext
network_mode: bridge
restart: always
ports:
- "8181:8181"
volumes:
- ./data:/data
- ./sessions:/root/.cache/PandoraNext
mkdir data;cd data #创建data目录
vim config.json
自定义设置自己的网站密码或其他信息license_id一定要填自己的
{
"bind": "0.0.0.0:8181",
"timeout": 600,
"proxy_url": "",
"license_id": "nOcTsDN4a2a12a1chNJZFHiw8Zy7i0fDR2S_hdNnE",
"public_share": false,
"site_password": "",
"setup_password": "",
"server_tokens": true,
"server_mode": "web",
"captcha": {
"provider": "",
"site_key": "",
"site_secret": "",
"site_login": false,
"setup_login": false,
"oai_username": false,
"oai_password": false
},
"whitelist": null
}
vim tokens.json
以下可以设置自己的预设登录方式
{
"test-1": {
"token": "access token / session token / refresh token",
"shared": true,
"show_user_info": false
},
"test-2": {
"token": "access token / session token / refresh token",
"shared": true,
"show_user_info": true,
"plus": true
},
"test2": {
"token": "access token / session token / refresh token / share token",
"password": "12345"
}
}
三、执行容器运行命令
docker-compose up -d #运行容器
docker-compose ps #查看是否开启成功
Name Command State Ports
---------------------------------------------------------------------
PandoraNext /opt/app/entrypoint.sh Up 0.0.0.0:8181->8181/tcp
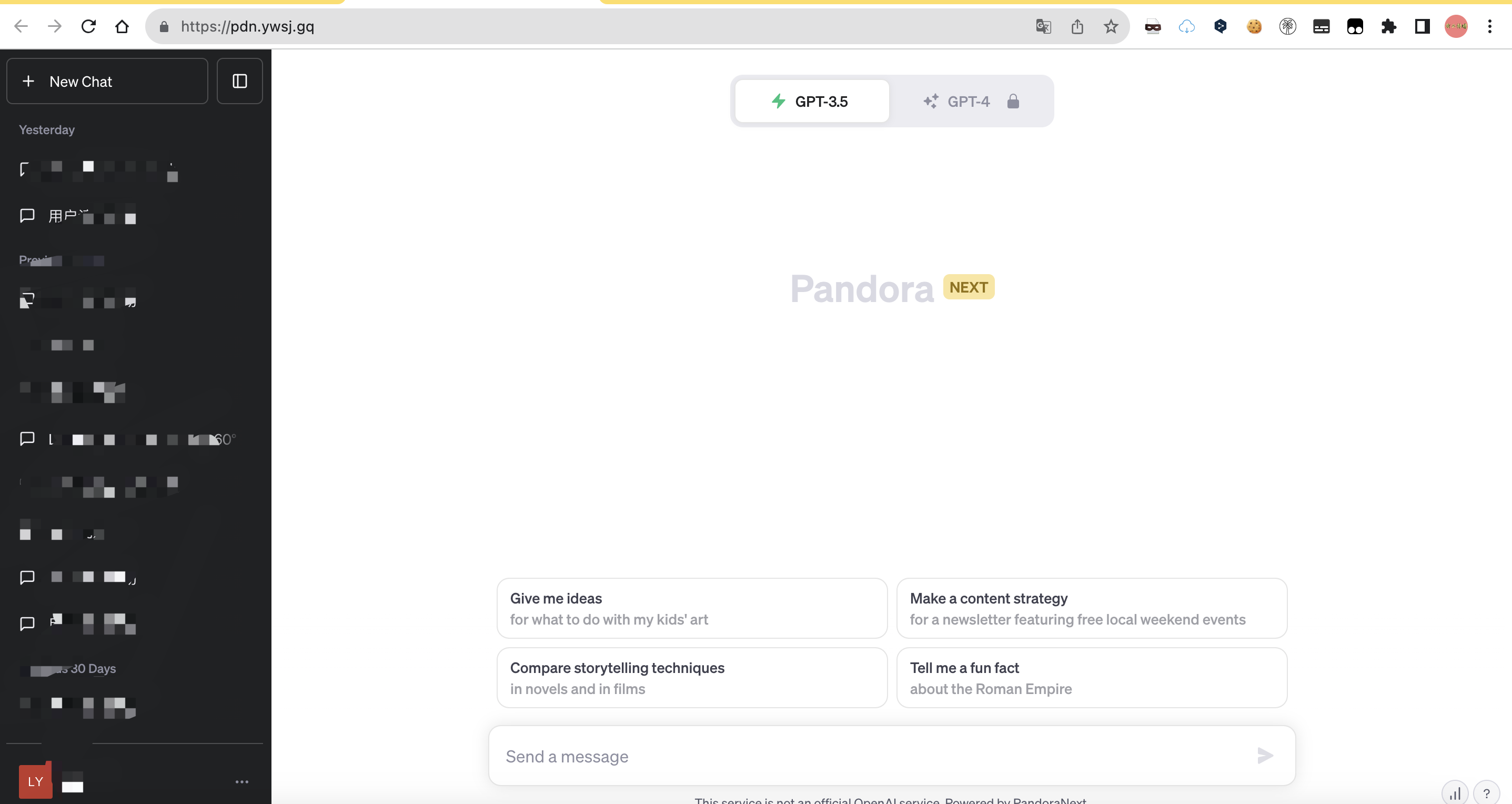
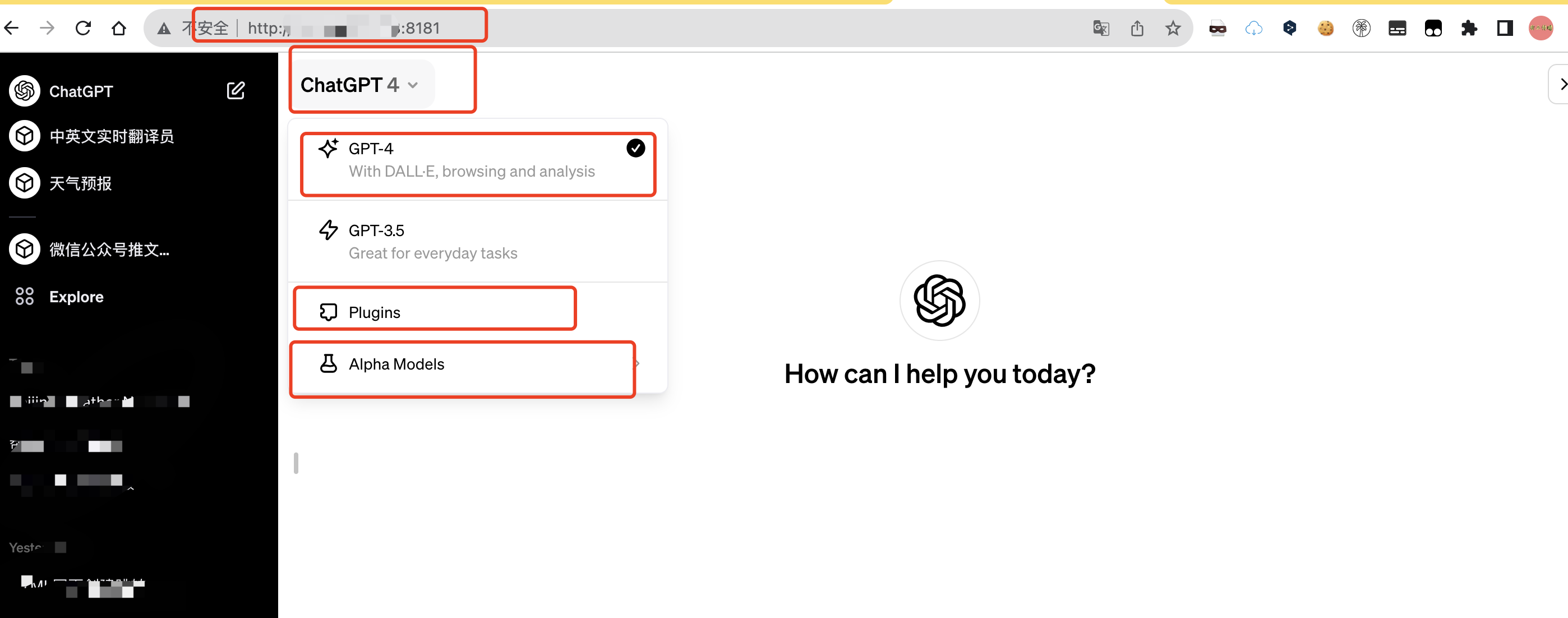
四、打开web页面使用
成功以后需要打开自己相应的端口防火墙就可以web端访问了
http://ip:8181 #打开自己VPS的端口加ip进入web页面
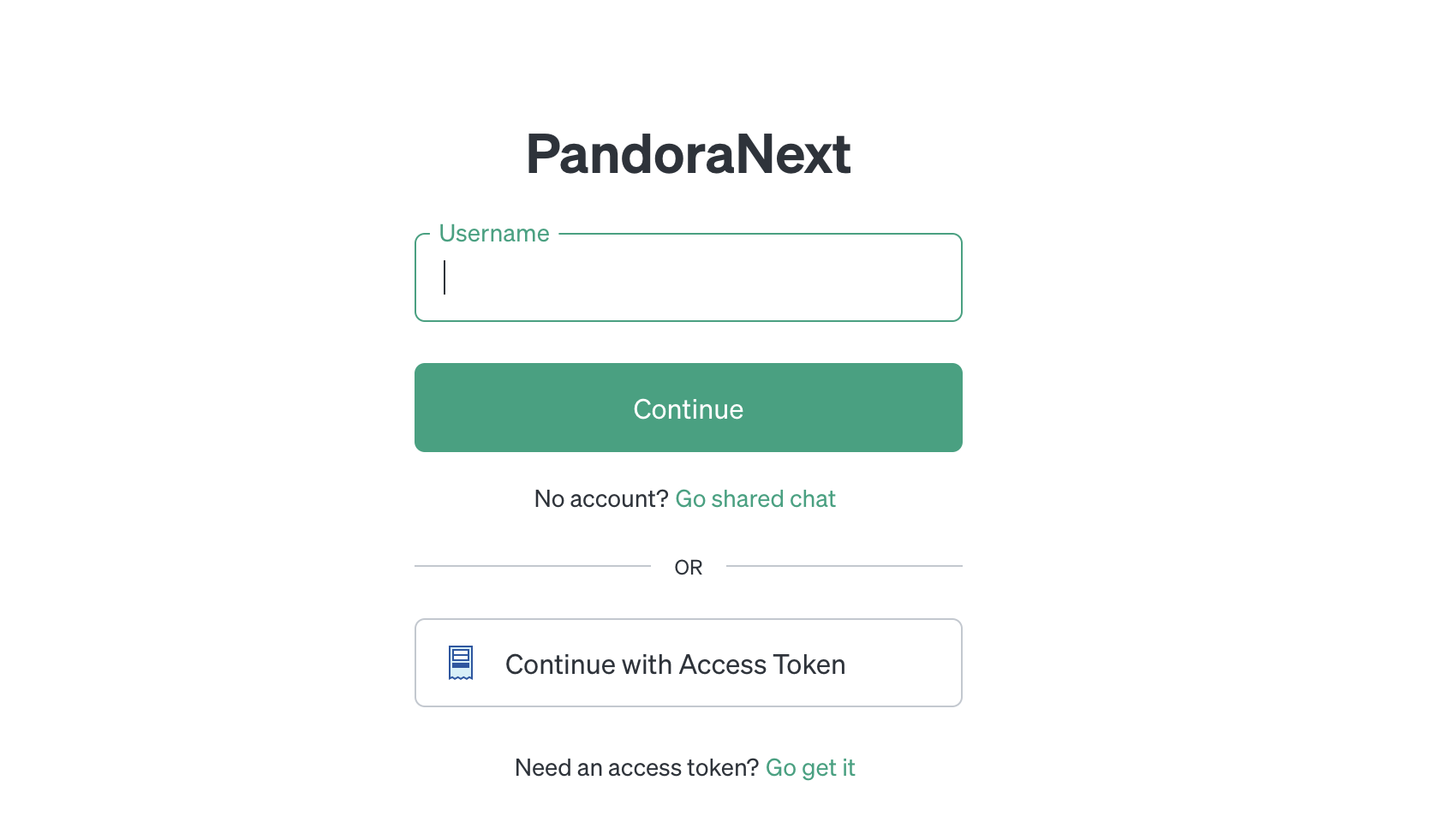
可以用账号密码登录或者用Access Token登录

如果你是gpt4.0也是可以直接使用的

五、更新网站
注意,有更新的话去作者github里看下配置文件有更新需要修改下,不然启动不了
注意,有更新的话去作者github里看下配置文件有更新需要修改下,不然启动不了
注意,有更新的话去作者github里看下配置文件有更新需要修改下,不然启动不了
docker-compose down #停止容器
docker-compose pull #拉取最新镜像
docker-compose up -d #启动新容器
免费chatgpt共享账号分享
https://chat-shared2.zhile.io/shared.html
附:Access Token获取方法
官方登录,然后访问这里 拿 Access Token
当然可以访问 这里 拿 Access Token
Access Token 有效期 14 天,期间访问不需要魔法。这意味着你在手机上也可随意使用。






评论区