简介
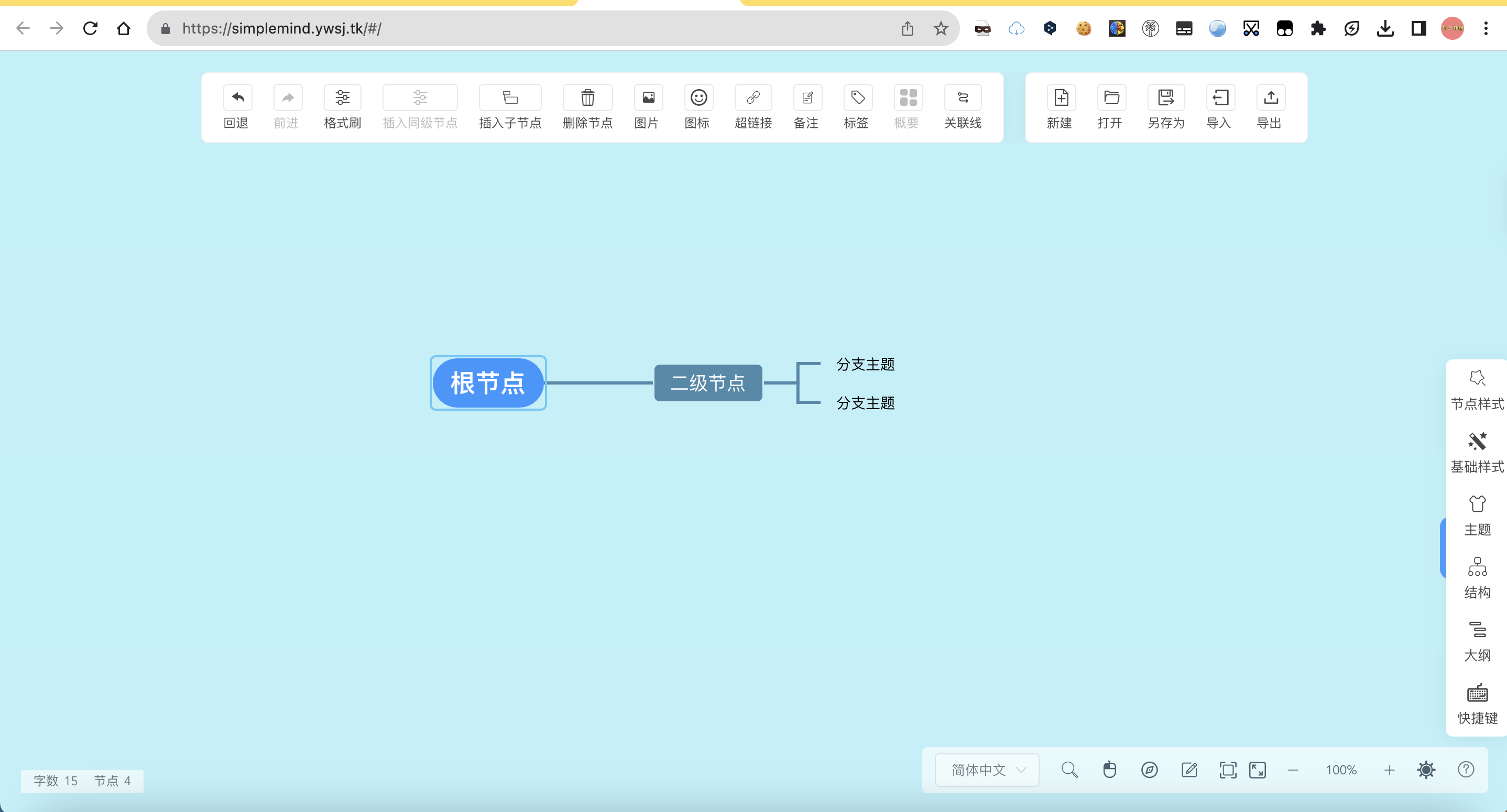
Simple mind map是一个思维导图库
同时也是一个思维导图软件
开源、免费、强大…

本次使用docker方式部署(支持arm与X86),如需要其他安装方式可以参考官网文档
准备条件:
1)一台服务器
需要便宜VPS的可以参考这个
https://duan.yyzq.cf/vps
2)此项目的github
https://github.com/wanglin2/mind-map
demo
一、Docker环境部署
安装docker
curl -fsSL https://get.docker.com | sh
安装docker-compose
curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose && chmod +x /usr/local/bin/docker-compose
二、创建docker-compose.yml文件
mkdir simplemind;cd simplemind #创建一个目录,并进入此目录
vim docker-compose.yml
version: '3.3' # 这是一个Docker Compose文件的版本声明,它表明该文件符合Docker Compose文件格式版本3.3
services:
ywsj_simplemind: #服务名,可以自定义
container_name: ywsj_simplemind #容器名,可以自定义
ports:
- '9080:80' # 冒号:左边的9080可以改成任意vps上未使用过的端口,冒号右边是本docker镜像里的端口
environment:
- PUID=0 # 用户ID,在终端输入id可以查看当前用户的id
- PGID=0 # 组ID同上
- TZ=Asia/Shanghai #时区,可以自定义
restart: always #开启自启动其他选项看以下备注
volumes:
- './html:/usr/share/nginx/html' #目录映射,冒号:左侧可以更改本地的目录,右侧是对应的容器的目录
image: gindex/nginx-php #镜像名一般都是使用的哪个镜像就写哪个镜像。
克隆主程序
git clone https://github.com/wanglin2/mind-map && mv mind-map html
三、执行容器运行命令
docker-compose up -d #运行容器
四、打开web页面使用
http://ip:9080
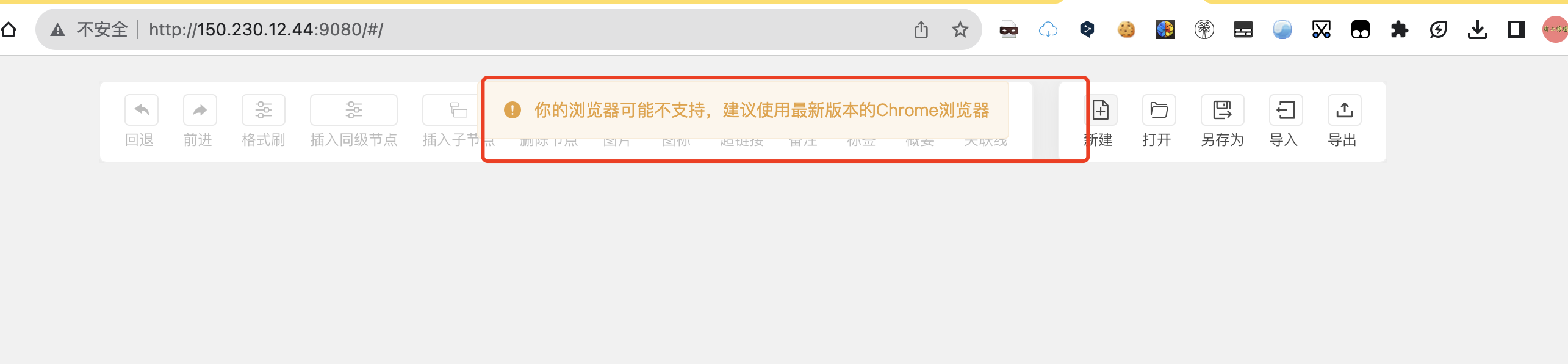
注意默认需要https访问才会正常使用

五、绑定域名
绑定域名可以参考
NginxProxyManager
https://duan.yyzq.cf/npmch
绑定完域名就可以用域名来访问了
六、更新
docker-compose down #停止容器
git clone https://github.com/wanglin2/mind-map && mv mind-map html
docker-compose up -d #启动容器






评论区